Visste du att över 60% av all webbdata i världen idag konsumeras på mobila enheter? Det visar hur viktigt responsiv webbdesign är för företag. Det hjälper dem att lyckas online. I denna artikel utforskar vi fördelarna med responsiv webbdesign. Vi lär oss hur du skapar en användarupplevelse som fungerar på alla enheter.
Nyckelinsikter
- Över 60% av all webbdata konsumeras på mobila enheter idag
- Responsiv webbdesign är en nödvändighet för att nå framgång online
- Vi kommer att lära oss om viktiga koncept som mobil-anpassad design, flexibel layout och skalbarhet
- Vi tittar på verktyg och ramverk för att implementera responsiv design
- Få tips på bästa praxis för att skapa en optimal användarupplevelse på alla enheter
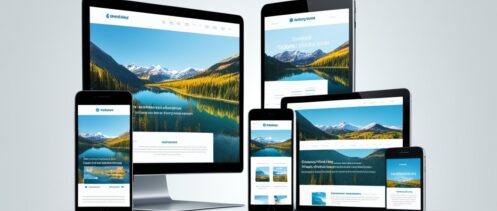
Vad är responsiv webbdesign?
Responsiv webbdesign är när webbplatser anpassar sig till din enhet. Det kan vara en dator, surfplatta eller smartphone. Det gör det genom att använda flexibla rutnät och bilder som ändras storlek beroende på skärmstorlek.
Detta gör att användare får en bra upplevelse på alla enheter. Det är speciellt bra för de som använder olika enheter.
Definiera begreppet responsiv webbdesign
En webbplats som är responsiv anpassar sig automatiskt till din enhet. Detta sker genom en flexibel layout. Den kan ändras storlek beroende på skärmstorlek och hur du håller enheten.
Fördelar med att använda responsiv design
- Förbättrad användarupplevelse: Webbplatsen ser bra ut och fungerar smidigt på alla enheter.
- Ökad prestanda: Responsiv design fokuserar på att optimera laddningstider och effektivisera webbplatsens funktionalitet.
- Möjlighet att nå fler användare: Responsiv design säkerställer att webbplatsen är tillgänglig och attraktiv på tvärgående enheter som datorer, surfplattor och mobiltelefoner.
- Skalbar och flexibel design: Webbplatsen kan enkelt anpassas och uppdateras i takt med nya enheters introduction.
"Responsiv webbdesign är nyckeln till att skapa enhetliga och optimerade upplevelser som ger besökarna det de behöver, oavsett enhet."
Mobil-anpassad upplevelse
Att skapa en bra användarupplevelse på mobiler är viktigt. Det krävs att webbplatsen kan anpassa sig till olika skärmar. En mobil-anpassad användarupplevelse är avgörande.
Vi måste tänka på hur webbplatsen fungerar på mindre skärmar. Det gäller att förbättra navigering, läsbarhet och interaktivitet. På så sätt kan användarna enkelt navigera och engagera sig, oavsett vilken enhet de använder.
- Optimera innehåll och layout för mobilskärmar
- Förbättra navigering och menyer för smidig användning på mobila enheter
- Säkerställ att text och bilder är läsbara och tydliga på mindre skärmar
- Anpassa formulär och interaktiva element för enkel användning på mobila enheter
Genom att fokusera på en mobil-anpassad användarupplevelse säkerställer vi att alla kan interagera smidigt med vår webbplats, oavsett vilken enhet de använder.
"Responsiv design handlar inte bara om att få webbplatsens utseende att se bra ut på olika enheter, utan om att erbjuda en enkel och funktionell upplevelse för alla användare."
| Mobil-anpassad funktionalitet | Fördelar för användarna |
|---|---|
| Optimerad layout och innehåll | Lättläst och lättnavigerad webbplats |
| Förbättrad navigering och menyer | Snabb och smidig åtkomst till information |
| Tydliga och lättanvända formulär | Enkel interaktion och konvertering |
Genom att skapa en mobil-anpassad användarupplevelse möjliggör vi en smidig interaktion för alla, oavsett vilken enhet de använder.

Flexibel layout och skalbar design
En nyckel till responsiv webbdesign är en flexibel och skalbar layout. Det gör att webbsidan passar olika skärmstorlekar och enheter. Den behåller sin skönhet och användbarhet.
Använd fluid grids och flexibla bilder
Fluid grids är en grundläggande teknik för en flexibel layout. De består av flexibla enheter som ändrar storlek och placering efter skärmstorleken. Med flexibla bilder som skalar sig, blir layouten anpassad design för alla enheter.
Tvärgående enheter och enhetstyper
- Responsiv design måste ta hänsyn till olika enheter, som datorer, surfplattor och mobiltelefoner.
- Genom att anpassa layouten och innehållet för dessa tvärgående enheter får du en konsekvent användarupplevelse. Det spelar ingen roll vilken enhet som används.
- Detta gör din webbplats flexibel och skalbar. Det är viktigt för en framgångsrik responsiv design.
Responsiv webbdesign och användarupplevelse
Responsiv design förbättrar användarupplevelsen. Det anpassar layout, navigering och läsbarhet. Det gör webbplatsen lättillgänglig och engagerande för alla användare, oavsett enhet.
Enkel navigering är viktig för en bra användarupplevelse. Responsiv design gör menyn lättanvänd och anpassar sig efter skärmstorlek. Det gör det smidigt att navigera på webbplatsen. Innehållet blir också lättläst och tillgängligt på alla enheter.
- Anpassad layout för bättre läsbarhet
- Tydlig och intuitiv navigering
- Lättåtkomlig information oavsett enhet
Genom att fokusera på användarupplevelse, navigering och läsbarhet i vår design, skapar vi en engagerande upplevelse. Det inspirerar användarna att interagera mer med vår webbplats.
"Responsiv design är nyckeln till att ge våra användare en behaglig webbupplevelse, oavsett vilken enhet de använder."
Implementera responsiv design för bättre prestanda
Responsiv webbdesign förbättrar inte bara användarupplevelsen. Det kan också öka prestanda för din webbplats. Genom att optimera innehåll och använda teknik som lazy loading kan vi få snabbare laddningstider. Det gör din webbplats mer effektiv.
Snabbare laddningstider och effektivitet
Responsiv webbdesign gör att innehållet laddas snabbare. Genom att anpassa bilder och videor efter skärmstorleken kan vi minska deras storlek. Det snabbar upp laddningstiderna.
- Använd responsiva bilder och komprimerade filformat för att minska filstorlekar
- Implementera lazy loading för att endast ladda in innehåll när det behövs
- Minimera användningen av resurskrävande element som rörliga bakgrunder eller stora videor
De åtgärderna förbättrar inte bara prestanda. De gör också webbplatsen snabbare och mer effektiv för användarna.
"Responsiv webbdesign är ett kraftfullt verktyg för att förbättra både användarvänlighet och webbplatsens övergripande prestanda."

Med responsiv design blir din webbplats snabb och effektiv. Den fungerar bra på alla enheter. Det är viktigt för en bra användarupplevelse.
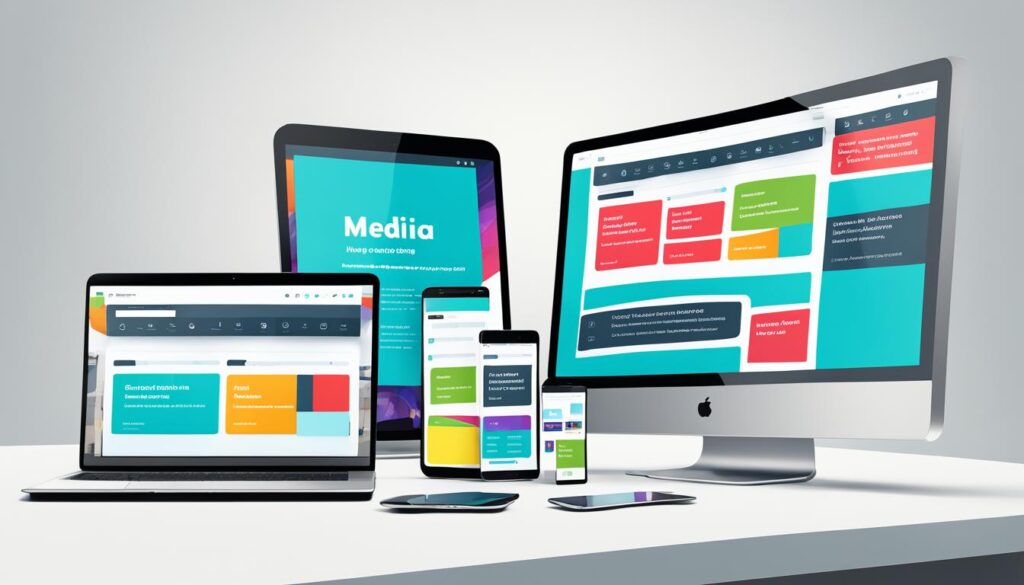
Media-frågor och brytpunkter
Media-frågor är viktiga i responsiv webbdesign. De hjälper oss att känna till skärmstorleken och orienteringen. Det gör att vi kan anpassa layouten och innehållet för bästa möjliga användarupplevelse.
Genom att sätta in brytpunkter kan vi se till att vår webbplats fungerar bra på alla enheter. Detta gäller både för desktop, surfplatta och mobiltelefon. Brytpunkterna visar när vi ska göra justeringar för bästa användarupplevelsen.
Anpassa layout baserat på enhetsskärmstorlek
Att anpassa layouten efter skärmstorleken är viktigt. Med media-frågor kan vi ändra kolumner, typsnitt och bilder. Det gör innehållet bättre anpassat för varje enhet.
En bra layout gör sidan lätt att använda, oavsett om man är på desktop, surfplatta eller mobil. Med media-frågor och brytpunkter blir vår webbplats användarvänlig för alla.

| Enhet | Skärmstorlek | Brytpunkt | Anpassad layout |
|---|---|---|---|
| Desktop | Större än 1200px | Över 1200px | Full bredd, 4 kolumner |
| Surfplatta | 768px - 1199px | 768px - 1199px | Två kolumner |
| Mobiltelefon | Mindre än 768px | Under 768px | Full bredd, en kolumn |
Progressiv förbättring och graceful degradation
Att förstå principerna om progressiv förbättring och graceful degradation är viktigt i responsiv webbdesign. Progressiv förbättring innebär att en webbplats fungerar bra för alla, oavsett vilken enhet eller webbläsare man använder. Det bygger en grund som är bra för alla och sedan lägger till mer funktionalitet gradvis.
Graceful degradation hjälper till så att webbplatsen fungerar även på gamla eller enklare enheter. Det betyder att vi kan ha en webbplats som är både funktional och användarvänlig för alla.
Genom att följa dessa principer kan vi skapa webbplatser som blir bättre och bättre för användarna. De fungerar bra även på gamla enheter. Det är viktigt i en värld där tekniken förändras ständigt.
| Progressiv förbättring | Graceful degradation |
|---|---|
| Bygger en webbplats som fungerar för alla användare, oavsett enhet eller webbläsare | Säkerställer att webbplatsen fungerar även på äldre eller mindre avancerade enheter, utan att kompromissa med funktionaliteten |
| Lägger till förbättringar och avancerade funktioner gradvis | Möjliggör en flexibel och inkluderande webbupplevelse |
| Skapar en grund som fungerar för alla | Ger en säkrare och stabilare webbplats |
Genom att följa dessa principer kan vi skapa webbplatser som är bra för alla. Det är viktigt för att säkerställa en bra upplevelse för alla användare, oavsett deras utrustning.

Verktyg och ramverk för responsiv webbdesign
Det finns många verktyg och ramverk för responsiv webbdesign. Två av de bästa är Bootstrap och Foundation. De hjälper oss att bygga en responsiv webbplats snabbt.
Bootstrap - ett komplett verktyg för responsiv design
Bootstrap är mycket användt för responsiv webbdesign. Det har många verktyg som hjälper oss att skapa bra gränssnitt. Det fungerar bra på alla enheter.
- Flexibelt grid-system för att skapa dynamiska layouter
- Ett stort utbud av färdiga UI-komponenter som knappar, menyer, formulär m.m.
- Inbyggt stöd för responsiv typografi och media
- Kraftfulla JavaScript-verktyg för interaktivitet och användbarhet
Foundation - en minimalistisk väg till responsiv design
Foundation är ett annat bra val för responsiv webbdesign. Det är mer minimalistiskt än Bootstrap. Det ger oss de grundläggande byggstenarna för responsiva gränssnitt.
- Lätt och modulariserat grid-system
- Omfattande uppsättning av responsiva komponenter
- Stöd för SCSS/Sass för enkel anpassning av utseende
- Inbyggt stöd för modern webbteknologi som Flexbox och CSS Grid
Att välja Bootstrap eller Foundation hjälper oss att bygga bra webbplatser. De gör det lättare att skapa en bra upplevelse på alla enheter.
"Responsiv webbdesign är nyckeln till att skapa webbplatser som fungerar perfekt på alla enheter - från stora skrivbordsdatorer till små mobiltelefoner."
Responsiv webbdesign
Att följa bästa praxis är viktigt för responsiv webbdesign. Det hjälper oss att skapa en webbplats som fungerar bra på alla enheter.
Testa på olika enheter
Testa din webbplats på olika enheter för att säkerställa att den fungerar bra. Det är viktigt att innehållet och layouten passar alla, oavsett om du använder en dator, surfplatta eller mobil.
Optimera bilder och media
Att optimera bilder och media är viktigt för en snabb webbsida. Använd rätt filformat och komprimera filer för att minska laddningstiderna. Det förbättrar prestandan.
Använd semantisk HTML
Använd semantisk HTML för en bättre struktur och förbättrad tillgänglighet. Det är extra viktigt för en responsiv design som ska fungera bra på alla enheter.
Utvärdera och förbättra kontinuerligt
Responsiv webbdesign kräver en ständig process. Regelbundet utvärdera din webbsida och anpassa den efter feedback. Det hjälper oss att förbättra och optimera den responsiva designen.
Genom att följa dessa bästa praxis kan vi skapa en optimal upplevelse för alla användare. Oavsett vilken enhet de använder.
Framtiden för responsiv webbdesign
Responsiv webbdesign blir allt viktigare för webbplatser. Det kommer att påverka hur vi ser på webbdesign i framtiden. Ny teknik som artificiell intelligens och förbättrad enhetskännedom kommer att förändra saker.
Artificiell intelligens (AI) kommer att spela en stor roll. AI-verktyg analyserar användardata och anpassar webbsidor för olika enheter. Det gör sidorna mer användarvänliga.
Enhetsdetektering blir mer sofistikerad. Webbplatser kan snabbt se vilken enhet användaren har och anpassa sig efter det. Det ger en bättre upplevelse oavsett om man är på dator, surfplatta eller mobil.
Vi ser en trend mot mer flexibla layouter. Innehållet kan lätt ändras beroende på enhetens storlek. Det gör att responsiva ramverk kan skapa bättre gränssnitt.
"Responsiv webbdesign kommer att vara avgörande för hur vi bygger webbupplevelser i framtiden som fungerar lika bra på alla enheter."
De nya trenderna gör responsiv webbdesign ännu viktigare. Det säkerställer att alla kan nå webbinnehåll oavsett hur de använder det. Det är spännande att se vad framtiden har i lager för webbdesign.
Slutsats
Responsiv webbdesign är viktigt för en bra upplevelse på alla enheter. Det gör att din webbplats fungerar bra på datorer, surfplattor och smartphones. Genom att använda flexibel layout och snabba laddningstider blir användarna nöjda.
Vi rekommenderar starkt responsiv design för din webbplats. Det gör den tillgänglig för alla, oavsett vilken enhet de använder. Det är bra för din online-verksamhet.
Med responsiv design blir din webbplats bra på alla enheter. Det gör att användarna blir mer nöjda och att du får bättre resultat online. Det är bra för din verksamhet.
FAQ
Vad är responsiv webbdesign?
Responsiv webbdesign gör att din webbplats anpassar sig till olika enheter. Det kan vara datorer, surfplattor eller smartphones. Det gör det lättare för användare att använda din webbplats oavsett vilken enhet de har.
Vilka är fördelarna med responsiv webbdesign?
Det finns många fördelar med responsiv design. En stor fördel är att användarupplevelsen blir bättre. Det gör också att din webbplats laddar snabbare och att fler kan nå den.
Hur skapar man en mobil-anpassad upplevelse?
För att skapa en bra upplevelse på mobiler är det viktigt att din webbplats anpassar sig till mindre skärmar. Det gör navigeringen lättare och innehållet lättare att läsa. Det gör också att användare kan interagera smidigt med din webbplats.
Vad innebär en flexibel layout och skalbar design?
En flexibel layout och skalbar design använder sig av flexibla rutnät och anpassningsbara bilder. Detta gör att innehållet ser bra ut på alla typer av enheter. Det är viktigt för en bra användarupplevelse.
Hur förbättrar responsiv design användarupplevelsen?
Responsiv design gör det lättare för användare att navigera och läsa innehållet. Genom att anpassa layouten och strukturerna kan användare enkelt använda din webbplats. Det gör att användarupplevelsen blir bättre.
Hur påverkar responsiv design webbplatsens prestanda?
Responsiv design kan förbättra din webbplats prestanda. Genom att optimera bilder och filstorlekar kan du minska laddningstiderna. Det gör din webbplats snabbare och mer effektiv.
Vad är media-frågor och brytpunkter?
Media-frågor och brytpunkter hjälper dig att anpassa din webbplats till olika enheter. Du kan ändra layouten och innehållet baserat på skärmstorlek och orientering. Det gör att din webbplats ser bra ut på alla enheter.
Vad är progressiv förbättring och graceful degradation?
Progressiv förbättring innebär att du bygger en webbplats som fungerar bra för alla. Graceful degradation säkerställer att din webbplats också fungerar på äldre enheter. Det gör att fler kan använda din webbplats.
Vilka verktyg och ramverk finns för responsiv webbdesign?
Det finns många verktyg och ramverk för responsiv webbdesign. Exempel på populära alternativ är Bootstrap och Foundation. De erbjuder hjälpverktyg och komponenter för att bygga en responsiv webbplats snabbt.
Vilka är bästa praxis för responsiv webbdesign?
För responsiv webbdesign är det viktigt att följa bästa praxis. Det innebär att testa din webbplats på olika enheter och optimera bilder. Det är också viktigt att använda semantisk HTML och regelbundet förbättra din webbplats.
Hur ser framtiden ut för responsiv webbdesign?
Responsiv webbdesign kommer fortsätta vara viktigt i framtiden. Ny teknik som artificiell intelligens och förbättrad enhetskännedom kommer att påverka hur vi bygger webbplatser. Det kommer att leda till nya och spännande utvecklingar inom området.


![Digitala Reklamhemligheter: 7 Sätt att Optimera [Nya Kampanjer] Bild till Digitala Reklamhemligheter: 7 Sätt att Optimera [Nya Kampanjer]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-FVeoLl9h4yVMSkhRrMaltG9q-497x497x0x142x497x211x1750663294.png.pagespeed.ic.GEQxWcKPfN.jpg)
![Öka Precisionen: 7 Smarta Tricks för Digitala Annonser [2025] Bild till Öka Precisionen: 7 Smarta Tricks för Digitala Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-xQrckZMbRMNcexTB5vpKTddS-497x497x0x142x497x211x1750663095.png.pagespeed.ic.k9h03n9qh3.jpg)
![Ljudrevolution: 7 Sätt AI Förvandlar Sökning [2025] Bild till Ljudrevolution: 7 Sätt AI Förvandlar Sökning [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Dp0hFwmbWRK6wTKQ74lowinZ-497x497x0x142x497x211x1749833064.png.pagespeed.ic.j3_vjCpmWc.jpg)
![AI och SEO 2025: 7 Banbrytande Strategier för Digitala Vinnare [Guide] Bild till AI och SEO 2025: 7 Banbrytande Strategier för Digitala Vinnare [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-lTnlxSl8hk68Rq7KHJH1N9Ay-497x497x0x142x497x211x1749829666.png.pagespeed.ic.Uv079MrPN5.jpg)
![13 Hemliga Knep: Så Lyckas Du Inom Digital Marknadsföring [2025] Bild till 13 Hemliga Knep: Så Lyckas Du Inom Digital Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ij3Zd0Yjs69K14czODxjR5EE-497x497x0x142x497x211x1749820420.png.pagespeed.ic.BPAQUxwVQI.jpg)
![AI-Sökning 2025: 7 Revolutionerande Sätt att Utforska Kunskap [Guide] Bild till AI-Sökning 2025: 7 Revolutionerande Sätt att Utforska Kunskap [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-e1xifNJZujSPPnsDEtMaJ8yv-497x497x0x142x497x211x1749816175.png.pagespeed.ic.zAh4vhbKSz.jpg)
![Digitala Störningar: 7 Kritiska Insikter för Webbägare [2025] Bild till Digitala Störningar: 7 Kritiska Insikter för Webbägare [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-oYqIDcuAtZb8P5ybAw1By3Gz-497x497x0x142x497x211x1749760559.png.pagespeed.ic.nBU3gCM55Z.jpg)
![Strukturerade Data Försvinner: 7 Viktiga Förändringar [2025] Bild till Strukturerade Data Försvinner: 7 Viktiga Förändringar [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-XetJcYRxmU6S4WFZnolBlwvX-497x497x0x142x497x211x1749754949.png.pagespeed.ic.MZ641XIk5C.jpg)
![AI-revolution: 12 Smarta Strategier för Framtidens Arbete [2025] Bild till AI-revolution: 12 Smarta Strategier för Framtidens Arbete [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-RqxnfE4fiyUE2Ksc71DkVMiR-497x497x0x142x497x211x1749733359.png.pagespeed.ic.OYj2KsBExh.jpg)
![5 Smarta LinkedIn Ads-Test [2025]: Öka Din Tillväxt Bild till 5 Smarta LinkedIn Ads-Test [2025]: Öka Din Tillväxt](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-8kdODFEdZMOPj6A0PHn5OwX4-497x497x0x142x497x211x1749729824.png.pagespeed.ic.5ApIPjfhV0.jpg)
![Ad Fraud 2025: Så Skyddar du Dina [84 Miljarder] Bild till Ad Fraud 2025: Så Skyddar du Dina [84 Miljarder]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-IBL97ru3jMVqPaVzYwrMBfZa-497x497x0x142x497x211x1749726098.png.pagespeed.ic.-EwR62mYsD.jpg)

![AI-Översättning: 7 Smarta Tips för Perfekt Innehåll [2025] Bild till AI-Översättning: 7 Smarta Tips för Perfekt Innehåll [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ZXdmiEUJllbp1c5Y8IAaw3sD-497x497x0x142x497x211x1749656501.png.pagespeed.ic.pJh6uVFPPc.jpg)
![Så Fungerar Display-Annonsering [7 Enkla Steg] Bild till Så Fungerar Display-Annonsering [7 Enkla Steg]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-HVaY74N98a46GBLjnNt810VO-497x497x0x142x497x211x1749650597.png.pagespeed.ic.H3cexlGrJ1.jpg)

![On-page SEO 2025: 7 Smarta Sätt att Ranka Högre [Guide] Bild till On-page SEO 2025: 7 Smarta Sätt att Ranka Högre [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-SuQlStSvaNLzcxoynJCJbTOY-497x497x0x142x497x211x1749643340.png.pagespeed.ic.LwqncqQaSx.jpg)
![Tekniska Förändringar: 7 Insikter om Framtidens Arbetsplats [2025] Bild till Tekniska Förändringar: 7 Insikter om Framtidens Arbetsplats [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-8V6ZcC5WeWqVobYrF4paEtRQ-497x497x0x142x497x211x1749588797.png.pagespeed.ic.S6pLiBE9pg.jpg)
![Nya 30-sekunders Annonser: Framtidens [Videoreklam] Tar Form Bild till Nya 30-sekunders Annonser: Framtidens [Videoreklam] Tar Form](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-WasxuHh7sFMe445aVzZHAjWX-497x497x0x142x497x211x1749588328.png.pagespeed.ic.8K40J6XGdm.jpg)
![Generativ AI: 7 Insikter om Framtidens Digitala Landskap [2025] Bild till Generativ AI: 7 Insikter om Framtidens Digitala Landskap [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-u7NvL0d1gWcpCJGumrdAui3L-497x497x0x142x497x211x1749584291.png.pagespeed.ic.vBMKpRJP1I.jpg)
![Lojalitetsprogram 2025: 7 Smarta Sätt att Synas Online [Guide] Bild till Lojalitetsprogram 2025: 7 Smarta Sätt att Synas Online [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ctitmHYKVPGXNaUFvyAKPLrv-497x497x0x142x497x211x1749561687.png.pagespeed.ic.9bQkNPb8RJ.jpg)
![Multimodal Sökning 2025: 7 Revolutionerande AI-Strategier [Guide] Bild till Multimodal Sökning 2025: 7 Revolutionerande AI-Strategier [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-PfX9BGiLRVlev8IcQlqeRgxA-497x497x0x142x497x211x1749560564.png.pagespeed.ic.ux0rpUPRJU.jpg)

![Varning: 3 Kritiska Regler För Digitala Annonser [2025] Bild till Varning: 3 Kritiska Regler För Digitala Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-nQ5gRBD32G1TvS4ySDaDVWd3-497x497x0x142x497x211x1749491865.png.pagespeed.ic.4R87STb7R_.jpg)
![Så Stärker Du Din SEO med Användarnas Röst [7 Enkla Tricks] Bild till Så Stärker Du Din SEO med Användarnas Röst [7 Enkla Tricks]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-BrxKbg3AtDI5nyYtAVtNF6hP-497x497x0x142x497x211x1749477851.png.pagespeed.ic.ZxueMFJBrZ.jpg)
![SEO 2025: 7 Smarta Strategier för Sökmotoroptimering [Guide] Bild till SEO 2025: 7 Smarta Strategier för Sökmotoroptimering [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-pg6kNHdMsFgY2zVkYQ1hY4CA-497x497x0x142x497x211x1749474229.png.pagespeed.ic.Ur-CchbhZv.jpg)
![SEO på 2025: 7 Nycklar för Digitalt Värdeskapande [Guide] Bild till SEO på 2025: 7 Nycklar för Digitalt Värdeskapande [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-1xLPaR58J6dUmj4uzvtx6p3p-497x497x0x142x497x211x1749470624.png.pagespeed.ic.V_pXzrX1_h.jpg)
![Webbplatsägare, se upp! [3] Kritiska SEO-insikter du måste veta Bild till Webbplatsägare, se upp! [3] Kritiska SEO-insikter du måste veta](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-MESFVcb2pZB5h2ZnNC9rc1H0-497x497x0x142x497x211x1749391661.png.pagespeed.ic.wZSvsIxTyV.jpg)
![AI-Sökmotorn som Växer: 780 Miljoner Sökningar per Månad [Nyhet] Bild till AI-Sökmotorn som Växer: 780 Miljoner Sökningar per Månad [Nyhet]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-j7DrgXcYM0Pgsh9PACGmabR3-497x497x0x142x497x211x1749231119.png.pagespeed.ic.cpibllGemI.jpg)
![AI: 7 Revolutionerande Sätt Webben Förändras [2025] Bild till AI: 7 Revolutionerande Sätt Webben Förändras [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-FpVYS2YzyjOYVn68JByXUyYN-497x497x0x142x497x211x1749226685.png.pagespeed.ic.TGN9YjlBO1.jpg)
![SEO 2025: 7 Avgörande Strategier för Digitalt Resultat [Guide] Bild till SEO 2025: 7 Avgörande Strategier för Digitalt Resultat [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-o3MO7evyEns4hPhZQp2BST8C-497x497x0x142x497x211x1749223915.png.pagespeed.ic.zKFNhm9yHd.jpg)
![7 Smarta Strategier för Framgångsrika Digitala Reklamkampanjer [2025] Bild till 7 Smarta Strategier för Framgångsrika Digitala Reklamkampanjer [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-AYebQQ7WCL6e9uFUnmGvNCeD-497x497x0x142x497x211x1749211381.png.pagespeed.ic.XNdBdtDgEo.jpg)

![A/B-Testning: 7 Smarta Sätt att Öka Din Digitala Synlighet [2025] Bild till A/B-Testning: 7 Smarta Sätt att Öka Din Digitala Synlighet [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-DrhDNzxWHHfwlUZHUEKikWW1-497x497x0x142x497x211x1749158461.png.pagespeed.ic.MQ__lPmhHJ.jpg)
![7 Avgörande Uppdateringar för Event & Recept [2025] Bild till 7 Avgörande Uppdateringar för Event & Recept [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-eWMTVSLfGJ06Gipi0kBTKFPP-497x497x0x142x497x211x1749151240.png.pagespeed.ic.UPyIHlKwaX.jpg)
![AI:s Revolution: 7 Avgörande Strategier för Digital Framgång [2025] Bild till AI:s Revolution: 7 Avgörande Strategier för Digital Framgång [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-BfQ4XwCK5kan1cAiHOpJA5pZ-497x497x0x142x497x211x1749150178.png.pagespeed.ic.seUmpfP7VK.jpg)
![7 Smarta Sätt att Optimera Digitala Annonser [2025] Bild till 7 Smarta Sätt att Optimera Digitala Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-QuASu9rdmP2mrsaTwDiMXWOI-497x497x0x142x497x211x1749144908.png.pagespeed.ic.ZFY8onodkY.jpg)
![Sökmönster i förändring: 7 Insikter om Framtidens Digitala Sökande [2025] Bild till Sökmönster i förändring: 7 Insikter om Framtidens Digitala Sökande [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-JTMuzZwRN2TPtVaLYTwy3a2D-497x497x0x142x497x211x1749143574.png.pagespeed.ic.Cv65EYdtSq.jpg)
![Vinn Branschens Mest Prestigefyllda Pris [7 Kategorier Att Utforska] Bild till Vinn Branschens Mest Prestigefyllda Pris [7 Kategorier Att Utforska]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-I3ayL8kLxjox15iIvpxkAZA9-497x497x0x142x497x211x1749135336.png.pagespeed.ic.4i76TqMEqV.jpg)
![AI-Powered SEO: 7 Smarta Strategier [Framtidens Marknadsföring] Bild till AI-Powered SEO: 7 Smarta Strategier [Framtidens Marknadsföring]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-u2WpkamlUULgqgSzxvDgE5vx-497x497x0x142x497x211x1749135152.png.pagespeed.ic.Ysynz4_1xC.jpg)
![LLMS.txt: 7 Smarta Sätt att Guida AI till Ditt Innehåll [2025] Bild till LLMS.txt: 7 Smarta Sätt att Guida AI till Ditt Innehåll [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-AjxDicDCHh1oDpdXC0AMCtBb-497x497x0x142x497x211x1749132295.png.pagespeed.ic.1V7Uay3ULO.jpg)
![Lead Generation: 7 Smarta Sätt att Öka Dina PPC-Konverteringar [2025] Bild till Lead Generation: 7 Smarta Sätt att Öka Dina PPC-Konverteringar [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-HO9bjRBTYneyw6YPu3UZh0rk-497x497x0x142x497x211x1749128611.png.pagespeed.ic.iPks2k3TkG.jpg)
![SEO 2025: 7 Avgörande Strategier för Digitalt Innehåll [Guide] Bild till SEO 2025: 7 Avgörande Strategier för Digitalt Innehåll [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-G54TYMQIj0WvhYPnbNuKXA04-497x497x0x142x497x211x1749124932.png.pagespeed.ic.ON70pK8t2P.jpg)
![Kundsamtycke 2025: 7 Smarta Strategier [Digital Marknadsföring] Bild till Kundsamtycke 2025: 7 Smarta Strategier [Digital Marknadsföring]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-2JV2aYq5AQeRbWOUnDBrEHvi-497x497x0x142x497x211x1749083131.png.pagespeed.ic.ak9DPaL1V5.jpg)
![7 Avgörande Tips: Så Klarar du Googles Nya Riktlinjer [2025] Bild till 7 Avgörande Tips: Så Klarar du Googles Nya Riktlinjer [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-NuJ3as7y9odQ6dnNufTTnQD0-497x497x0x142x497x211x1749068355.png.pagespeed.ic.zJFWiMfEIi.jpg)
![7 Revolutionerande Videoannonser för B2B-Marknadsförare [2025] Bild till 7 Revolutionerande Videoannonser för B2B-Marknadsförare [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-3HywDDPFtR3vRF5mmVJGTMdQ-497x497x0x142x497x211x1749067656.png.pagespeed.ic.XZoAv-0kvF.jpg)
![Framtidens Sökning: 7 Intelligenta AI-Metoder [Revolutionerar] Bild till Framtidens Sökning: 7 Intelligenta AI-Metoder [Revolutionerar]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-70Mkc9bfl4rhdR1mXbe3bzGO-497x497x0x142x497x211x1749054862.png.pagespeed.ic.tbvrJiMMhI.jpg)
![Köpstarka Kunder: 7 Smarta Sätt Att Nå Rätt Målgrupp [2025] Bild till Köpstarka Kunder: 7 Smarta Sätt Att Nå Rätt Målgrupp [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-NvBuYCWnkTnYLFG34oFj8qhr-497x497x0x142x497x211x1749049621.png.pagespeed.ic.Sv4m1w50Nq.jpg)
![7 Avgörande Strategier för AI-Sökning [2025] Bild till 7 Avgörande Strategier för AI-Sökning [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-KlB5sFYZQDMDlCZZx4hWEmtG-497x497x0x142x497x211x1749045754.png.pagespeed.ic.y3IHJOutu7.jpg)

![Så Syns Ditt Innehåll [7 Enkla Steg] för AI-Sökning 2025 Bild till Så Syns Ditt Innehåll [7 Enkla Steg] för AI-Sökning 2025](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-kqa9aY6UvjoXiuUlyG0zaDIu-497x497x0x142x497x211x1749042316.png.pagespeed.ic.d1o30APqWz.jpg)
![SOPs: 7 Smarta Knep för Små SEO-Team [2025] Bild till SOPs: 7 Smarta Knep för Små SEO-Team [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-GMrKG0OcJN3qwddEPV5DVvwT-497x497x0x142x497x211x1749038657.png.pagespeed.ic.8anQvrgtLa.jpg)
![Google Ads Auction Insights: 7 Smarta Strategier [2025] Bild till Google Ads Auction Insights: 7 Smarta Strategier [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ocSsfrrNVFTEbVSg1jDpIo6P-497x497x0x142x497x211x1749034943.png.pagespeed.ic.GffPun2wLv.jpg)
![AI-revolution: 7 Strategier för Framtidens SEO [2025] Bild till AI-revolution: 7 Strategier för Framtidens SEO [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-KGqDlKSQNQLLWUNzA4xrcwSc-497x497x0x142x497x211x1748982803.png.pagespeed.ic.ZRVhrqLm6y.jpg)
![Videoreklam 2025: 7 Smarta Sätt att Synas [Guide] Bild till Videoreklam 2025: 7 Smarta Sätt att Synas [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-oGoISXEPyWlFyaNwKk5kSnre-497x497x0x142x497x211x1748978986.png.pagespeed.ic.8t7aiGd-cl.jpg)
![Innehållsskapare: Framtidens B2B-marknadsföring [7 Insikter] Bild till Innehållsskapare: Framtidens B2B-marknadsföring [7 Insikter]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-sHQQioB7LjaVATEg5Nxq0d9n-497x497x0x142x497x211x1748967993.png.pagespeed.ic.3MmxtVyD63.jpg)
![7 Expertinsikter: Digital Marknadsföring [2025] Bild till 7 Expertinsikter: Digital Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-pjm7QSdbYBk2pbYcFOCgVLrq-497x497x0x142x497x211x1748967633.png.pagespeed.ic.C33cr--44a.jpg)
![12 Nya Sätt att Mäta AI:ns Sökprestanda [2025] Bild till 12 Nya Sätt att Mäta AI:ns Sökprestanda [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-N3yVH86Pl7DaRBlilMIGxxi1-497x497x0x142x497x211x1748963442.png.pagespeed.ic.cRyQHtobE-.jpg)
![AI-Driven Annonsering: 7 Smarta Sätt att Öka Konverteringar [2025] Bild till AI-Driven Annonsering: 7 Smarta Sätt att Öka Konverteringar [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-z34CJSIGWrMvNzvFY5J2pYfR-497x497x0x142x497x211x1748959454.png.pagespeed.ic.ZpL60obNFF.jpg)
![Framtidens Innehåll: 7 Insikter för Mänsklig Kreativitet [2025] Bild till Framtidens Innehåll: 7 Insikter för Mänsklig Kreativitet [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-QCF38B9RHv8yaObOHMZMfviD-497x497x0x142x497x211x1748955799.png.pagespeed.ic.4gAFB5gAEQ.jpg)
![AI-revolution: 7 Strategier för Framtidens Webbinnehåll [2025] Bild till AI-revolution: 7 Strategier för Framtidens Webbinnehåll [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-h3iRMSil2JhX1QYJ82x6eQiC-497x497x0x142x497x211x1748952151.png.pagespeed.ic.HfMz6jPVuA.jpg)
![AI, SEO och Framtidens Digitala Marknadsföring [7 Expertinsikter] Bild till AI, SEO och Framtidens Digitala Marknadsföring [7 Expertinsikter]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-CovYvUTRq8L0TBbDmQsG14bK-497x497x0x142x497x211x1748892005.png.pagespeed.ic.hep8uqHlLT.jpg)
![Digital Marknadsföring: 7 Insikter för Framtidens Annonsering [2025] Bild till Digital Marknadsföring: 7 Insikter för Framtidens Annonsering [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-jntejabiMzdl9o04AFUx9lw5-497x497x0x142x497x211x1748881280.png.pagespeed.ic.8bGhXTNWa_.jpg)
![AI och SEO 2025: 7 Smarta Strategier [Framtidens Digitala Landskap] Bild till AI och SEO 2025: 7 Smarta Strategier [Framtidens Digitala Landskap]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-E1ORSEy29Iv2HtS19PIQ6zsK-497x497x0x142x497x211x1748878631.png.pagespeed.ic.CG3oHAvjkq.jpg)
![7 Smarta Sätt att Optimera Din SEO [Guide 2025] Bild till 7 Smarta Sätt att Optimera Din SEO [Guide 2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-2XI7muYE03Bi3Ui5QmcraG9Q-497x497x0x142x497x211x1748872962.png.pagespeed.ic.SzD8ITwSPa.jpg)
![Meta Ads: 7 Hemliga Strategier för Lönsam Leadgenerering [2025] Bild till Meta Ads: 7 Hemliga Strategier för Lönsam Leadgenerering [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Ozkq7rYJzXkPL03NwtCfZfeo-497x497x0x142x497x211x1748869464.png.pagespeed.ic.gdW7ncQ7Wp.jpg)
![AI-Revolution: 7 Smarta Sätt att Synas Lokalt [2025] Bild till AI-Revolution: 7 Smarta Sätt att Synas Lokalt [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-a141EVjo6E2w0gA0UzrZVHky-497x497x0x142x497x211x1748865826.png.pagespeed.ic.UI9sbGNJwj.jpg)
![Upptäck Framtidens Digitala Flöde [7 Smarta Tips] Bild till Upptäck Framtidens Digitala Flöde [7 Smarta Tips]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-q9bCCvCO7zP5SbH2A5uIDumJ-497x497x0x142x497x211x1748862117.png.pagespeed.ic.yHFW41MDQ-.jpg)
![Optimera Dina Reklamkampanjer: 7 Smarta Rapporteringstips [2025] Bild till Optimera Dina Reklamkampanjer: 7 Smarta Rapporteringstips [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-IIzcegnz9L4TonhngjBWXb00-497x497x0x142x497x211x1748628240.png.pagespeed.ic.aMLFgCRihB.jpg)

![Revolutionerande Visuell Sökning: 7 Sätt Att Utforska Videor [Guide] Bild till Revolutionerande Visuell Sökning: 7 Sätt Att Utforska Videor [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-7nZoFcWry0MPTFfd1faPEMCG-497x497x0x142x497x211x1748610940.png.pagespeed.ic.Bs0I-MLNjI.jpg)


![Annonsera Smart: 7 Hemligheter i AI-Resultatöversikter [2025] Bild till Annonsera Smart: 7 Hemligheter i AI-Resultatöversikter [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-kepGyZq9J1hR4tGXIv7RPIhE-497x497x0x142x497x211x1748547942.png.pagespeed.ic.NNlELsluX9.jpg)
![AI Revolutionerar Digitala Annonser [7 Smarta Strategier] Bild till AI Revolutionerar Digitala Annonser [7 Smarta Strategier]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-QsUpmqbr9f4sR3VI3Lg5L0F9-497x497x0x142x497x211x1748546643.png.pagespeed.ic.7fai0ymnzX.jpg)
![AI:s Blindskär: 7 Häpnadsväckande Kunskapsluckor [2025] Bild till AI:s Blindskär: 7 Häpnadsväckande Kunskapsluckor [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-dhqGbXmRd7KEX2QN6Qu5E5A1-497x497x0x142x497x211x1748542765.png.pagespeed.ic.rk-4upnWR0.jpg)
![Framtidens SEO: 7 Avgörande Strategier [för Digitala Proffs] Bild till Framtidens SEO: 7 Avgörande Strategier [för Digitala Proffs]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Hkrgyroke2iNfqGYpcYQIa82-497x497x0x142x497x211x1748534170.png.pagespeed.ic.Fzl-JFgbMO.jpg)
![Global Digital Marknadsföring: 7 Nycklar till Internationell Framgång [2025] Bild till Global Digital Marknadsföring: 7 Nycklar till Internationell Framgång [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-wm3TKo4U9z4PSVoFMFEZGIz1-497x497x0x142x497x211x1748527438.png.pagespeed.ic.rq0AU6XGQX.jpg)
![Hagakure-metoden: 7 Smarta Knep för Google Ads [2025] Bild till Hagakure-metoden: 7 Smarta Knep för Google Ads [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-eArdUgvn26smyadBPbS7vhrS-497x497x0x142x497x211x1748520167.png.pagespeed.ic.ywdAzAmJ0q.jpg)

![AI-revolution: 7 Avgörande Strategier för Digitalt Innehåll [2025] Bild till AI-revolution: 7 Avgörande Strategier för Digitalt Innehåll [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-pAiFfVs2FSYaRcQ8eh3mpG52-497x497x0x142x497x211x1748459552.png.pagespeed.ic.FsaBD1zP55.jpg)
![7 Smarta Sätt att Revolutionera Din Digitala Marknadsföring [2025] Bild till 7 Smarta Sätt att Revolutionera Din Digitala Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-9TMD88B3fIc7ATz0Pb0pLa4S-497x497x0x142x497x211x1748454670.png.pagespeed.ic.JfGT0zjyAS.jpg)
![SEO 2025: 7 Smarta Strategier för Digital Framgång [Expertguide] Bild till SEO 2025: 7 Smarta Strategier för Digital Framgång [Expertguide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-TcP7F0fLN7bScdgK9FIueavw-497x497x0x142x497x211x1748444752.png.pagespeed.ic.CO0aELe5ZX.jpg)
![YouTube-annonsering: 7 Smarta Tips för Maximal Räckvidd [2025] Bild till YouTube-annonsering: 7 Smarta Tips för Maximal Räckvidd [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-cATurU6CfKEAdrXbhyMXKCrz-497x497x0x142x497x211x1748440975.png.pagespeed.ic.WjuzSZePbL.jpg)
![AI:s sökrevolution: 7 Sätt Framtidens Webb Förändras [2025] Bild till AI:s sökrevolution: 7 Sätt Framtidens Webb Förändras [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Mjd5nJscNsWg5xxkH6EHX3cn-497x497x0x142x497x211x1748378969.png.pagespeed.ic._cPK5_gTFg.jpg)
![Förbättra Dina Digitala Kampanjer: 7 Smarta Sätt [2025] Bild till Förbättra Dina Digitala Kampanjer: 7 Smarta Sätt [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Vz5COpVHuMRDe5CvEka8DVR5-497x497x0x142x497x211x1748368595.png.pagespeed.ic.Eie2ggPWoy.jpg)
![Sökmotormarknadsföring 2025: AI:s Väg till Autentisk Tillväxt [7 Insikter] Bild till Sökmotormarknadsföring 2025: AI:s Väg till Autentisk Tillväxt [7 Insikter]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-WOZMwqFQeFgVenuY5ERc0dcF-497x497x0x142x497x211x1748358248.png.pagespeed.ic.5EHvARIff5.jpg)
![AI-Powered SEO [5 Smarta Experiment] Framtidens Digitala Strategi Bild till AI-Powered SEO [5 Smarta Experiment] Framtidens Digitala Strategi](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-3uLNWmOM7nE8BWRzD5BRyAqn-497x497x0x142x497x211x1748354649.png.pagespeed.ic.zGSbkU0NvC.jpg)
![12 Smarta Tricks för Bättre PPC-Resultat [2025] Bild till 12 Smarta Tricks för Bättre PPC-Resultat [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-tZpNOJQjHM58qr6unf4dRf5v-497x497x0x142x497x211x1748350999.png.pagespeed.ic.YzFCjf_p-Z.jpg)
![AI-läge: 7 Insikter för Framtidens Sökning [2025] Bild till AI-läge: 7 Insikter för Framtidens Sökning [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-RoHcHTMeL2FfAhtxi3ORJIli-497x497x0x142x497x211x1748259663.png.pagespeed.ic.2h8FcBncGv.jpg)
![Sociala Mediers Nya Reklamstrategi: 7 Insikter [2025] Bild till Sociala Mediers Nya Reklamstrategi: 7 Insikter [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Pmwl4cZ2AgpGnt9knhPJAOwh-497x497x0x142x497x211x1748025327.png.pagespeed.ic.O21fZTlmmh.jpg)
![AI-Driven Sökning: 7 Strategier för Framtidens SEO [2025] Bild till AI-Driven Sökning: 7 Strategier för Framtidens SEO [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Qnr53jwmAVMkRjSIuFu9GKqt-497x497x0x142x497x211x1748020485.png.pagespeed.ic.36VtGC_9zU.jpg)
![Små Företags Digitala Marknadsföring: 7 Nya Vägar [2025] Bild till Små Företags Digitala Marknadsföring: 7 Nya Vägar [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-xsF8BWVLF7PmGK4dikNJMW9j-497x497x0x142x497x211x1748016975.png.pagespeed.ic.LU8w0wELfm.jpg)
![AI-Driven PPC: 7 Smarta Sätt att Optimera Dina Annonser [2025] Bild till AI-Driven PPC: 7 Smarta Sätt att Optimera Dina Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-EsCljBYXSDOv1kLekRlXX0w9-497x497x0x142x497x211x1748005371.png.pagespeed.ic.POwJn4uKe1.jpg)
![Sökintention Avslöjad: 7 Insikter Bortom Gamla Modeller [2025] Bild till Sökintention Avslöjad: 7 Insikter Bortom Gamla Modeller [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-XXQMSwJEPRIyNa37GtmtSwnz-497x497x0x142x497x211x1748001739.png.pagespeed.ic.cL5GqCXmUp.jpg)
![AI och Webbplatstrafik: 7 Insikter för Digitala Marknadsförare [2025] Bild till AI och Webbplatstrafik: 7 Insikter för Digitala Marknadsförare [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-O7eQVuCfpXGzUxfGfwpmR11U-497x497x0x142x497x211x1747938657.png.pagespeed.ic.7GkIscLkkm.jpg)
![Nya Annonser i AI-Sök: 7 Insikter du Måste Känna Till [2024] Bild till Nya Annonser i AI-Sök: 7 Insikter du Måste Känna Till [2024]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-mnAjPrZsR86Y7rdO59KXVIZd-497x497x0x142x497x211x1747930382.png.pagespeed.ic.K0qEzTHZQy.jpg)
![Google Ads 2025: 7 Smarta Strategier för Lyckad Annonsering [Guide] Bild till Google Ads 2025: 7 Smarta Strategier för Lyckad Annonsering [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-5CERhvmyNAA42zBrHvWlYuMi-497x497x0x142x497x211x1747923400.png.pagespeed.ic.YKQNJ3DN8w.jpg)
![AI:s Synlighet: 7 Strategier för Framgångsrik Implementering [2025] Bild till AI:s Synlighet: 7 Strategier för Framgångsrik Implementering [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-da1cQ98nucKf85j5HqW6sUrF-497x497x0x142x497x211x1747918979.png.pagespeed.ic.kfaF37eKQn.jpg)
![Designhemligheten: Varför AI-lägen placeras till vänster [7 skäl] Bild till Designhemligheten: Varför AI-lägen placeras till vänster [7 skäl]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-LElzn3vuA5941mgS5licq1UR-497x497x0x142x497x211x1747915924.png.pagespeed.ic.ZM_SXaMU_G.jpg)
![Sökmarknadsföring: 7 Vägar till Branschpris [Unik Chans 2025] Bild till Sökmarknadsföring: 7 Vägar till Branschpris [Unik Chans 2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-I4FSsaJiPz72xB3dn0v9uHXd-497x497x0x142x497x211x1747856704.png.pagespeed.ic.W2wm3U7uvt.jpg)
![AI-Driven Marknadsföring: 7 Smarta Sätt att Öka Konverteringar [2025] Bild till AI-Driven Marknadsföring: 7 Smarta Sätt att Öka Konverteringar [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-kJHGdErQFVDqBx8X8f7IpvGB-497x497x0x142x497x211x1747843535.png.pagespeed.ic.Yzm1trMsrr.jpg)
![AI-Revolution: 7 Smarta Sätt Att Modernisera Din Marknadsföring [2025] Bild till AI-Revolution: 7 Smarta Sätt Att Modernisera Din Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-CvgC31B59w6Qy6Uy81RpEnMD-497x497x0x142x497x211x1747843537.png.pagespeed.ic.3Nn0nAW-F_.jpg)
![7 Smarta Verktyg för Enkel Digital Testning [2025] Bild till 7 Smarta Verktyg för Enkel Digital Testning [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-i9UwLnUf3k1eomcSFT5u5Shg-497x497x0x142x497x211x1747843530.png.pagespeed.ic.LlkRjIf7qF.jpg)
![AI-Revolution: 7 Smarta Sätt att Förändra Din Marknadsföring [2025] Bild till AI-Revolution: 7 Smarta Sätt att Förändra Din Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-9kQTL0a4fKnpbKxpPKT4TVkT-497x497x0x142x497x211x1747843528.png.pagespeed.ic.K1ESeRUIWL.jpg)
![AI-Revolution: 7 Smarta Strategier för Framtidens Marknadsföring [2025] Bild till AI-Revolution: 7 Smarta Strategier för Framtidens Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Qc9lWjEPQqMdr7sX7qSh5WOX-497x497x0x142x497x211x1747843531.png.pagespeed.ic.k2wGoq4F9L.jpg)
![AI:s Revolution: 7 Smarta Sätt Digitala Annonser Förändras [2025] Bild till AI:s Revolution: 7 Smarta Sätt Digitala Annonser Förändras [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-voEsoAwTBIYn861v556JmgZr-497x497x0x142x497x211x1747843524.png.pagespeed.ic.CS7dRcamU6.jpg)
![AI-Assistent för Marknadsförare: 7 Sätt att Effektivisera Dina Kampanjer [2025] Bild till AI-Assistent för Marknadsförare: 7 Sätt att Effektivisera Dina Kampanjer [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Ojt4QEcFeIP6tQrHAAuIrxSJ-497x497x0x142x497x211x1747843295.png.pagespeed.ic.UfRsX52j_6.jpg)
![AI-Sökrevolution: 7 Smarta Sätt att Synas Online [2025] Bild till AI-Sökrevolution: 7 Smarta Sätt att Synas Online [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-d23kM2IAjASbY5Rl0JGm6NCI-497x497x0x142x497x211x1747842822.png.pagespeed.ic.SfRLjC6nyJ.jpg)
![AI-Optimerade Annonser: 7 Smarta Bildtips [2025] Bild till AI-Optimerade Annonser: 7 Smarta Bildtips [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-9h7x6Jb1dlaiePTvMpAHRKOW-497x497x0x142x497x211x1747840076.png.pagespeed.ic.45fRGY8dHe.jpg)
![SEO 2025: 7 Nycklar till Framgångsrik Digital Marknadsföring [Guide] Bild till SEO 2025: 7 Nycklar till Framgångsrik Digital Marknadsföring [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-1amTnta0U1numQ8y7VzNDpIB-497x497x0x142x497x211x1747839692.png.pagespeed.ic.UasuuWheeG.jpg)
![Google Ads-Rubriker: 7 Smarta Tricks för Fler Klick [2025] Bild till Google Ads-Rubriker: 7 Smarta Tricks för Fler Klick [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-2XUSPDHYbkZiwjXjvxTyt5Ns-497x497x0x142x497x211x1747836172.png.pagespeed.ic.N5AW36_jtH.jpg)
![7 Smarta Sätt att Stärka Ditt Varumärke med Sökdata [2025] Bild till 7 Smarta Sätt att Stärka Ditt Varumärke med Sökdata [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-5MeCGXXamLCGERJ6mb5Tso69-497x497x0x142x497x211x1747832514.png.pagespeed.ic.F_jpqQKK6r.jpg)
![AI Marknadsföring: 5 Smarta Sätt Att Öka Din Effektivitet [2025] Bild till AI Marknadsföring: 5 Smarta Sätt Att Öka Din Effektivitet [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Y4RvnK9f10b6lZ0up0uN4VyU-497x497x0x142x497x211x1747829567.png.pagespeed.ic.Os8bnHqWb7.jpg)
![AI-Driven SEO: 7 Smarta Strategier [2025] Bild till AI-Driven SEO: 7 Smarta Strategier [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ToDWqJdNNtKvKuDrfIKhRH2c-497x497x0x142x497x211x1747828900.png.pagespeed.ic.tNV86aYc8r.jpg)
![AI Sökning Revolutionerar [7 Smarta Funktioner] för Framtidens Informationsjakt Bild till AI Sökning Revolutionerar [7 Smarta Funktioner] för Framtidens Informationsjakt](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-HqplfoSorjbJ4Ef9MLCQ7Klm-497x497x0x142x497x211x1747771055.png.pagespeed.ic.W3IjVJKDp_.jpg)
![Framtidens Sökning: Sök med Kameran [7 Revolutionerande Funktioner] Bild till Framtidens Sökning: Sök med Kameran [7 Revolutionerande Funktioner]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-vLWbv0zw6eY64c9dLdQLZH06-497x497x0x142x497x211x1747771055.png.pagespeed.ic.BPMlajypqJ.jpg)

![Så Fungerar AI-Sökning 2025: 7 Revolutionerande Nyheter [Guiden] Bild till Så Fungerar AI-Sökning 2025: 7 Revolutionerande Nyheter [Guiden]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-cXbGVVTGfpiDxpC5hMkpJc9b-497x497x0x142x497x211x1747763283.png.pagespeed.ic.8bBXl8Hgrr.jpg)

![PPC 2025: 10 Smarta Verktyg som Förändrar Digitalt Marknadsföring [Guide] Bild till PPC 2025: 10 Smarta Verktyg som Förändrar Digitalt Marknadsföring [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-nRWtubt2hR5xdQJLjLGwyCCp-497x497x0x142x497x211x1747742566.png.pagespeed.ic.RU86TEUY2j.jpg)
![Snabbare E-handel: 7 Smarta Sätt att Indexera Produkter [2025] Bild till Snabbare E-handel: 7 Smarta Sätt att Indexera Produkter [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-pEZcuxKmwINNyBz4GZeCMfyz-497x497x0x142x497x211x1747690410.png.pagespeed.ic.-WmkKROqlh.jpg)
![7 Kritiska Varningar för Digitala Marknadsförare [2024] Bild till 7 Kritiska Varningar för Digitala Marknadsförare [2024]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-P5iFzaS2XWTQoz45ZtiWWi6L-497x497x0x142x497x211x1747679364.png.pagespeed.ic.IrPHmsKiM0.jpg)
![Länkbuilding 2025: 7 Smarta Strategier [Så Lyckas Du] Bild till Länkbuilding 2025: 7 Smarta Strategier [Så Lyckas Du]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-oKlmRZZdr1mmEDA1KYJuAgqJ-497x497x0x142x497x211x1747678278.png.pagespeed.ic.YpARCENl2W.jpg)
![Ny Digital Upplevelse: 7 Sätt Webbläsaren Förändras [2025] Bild till Ny Digital Upplevelse: 7 Sätt Webbläsaren Förändras [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-cYS6QgQeBIGmybN0qtjc1K8u-497x497x0x142x497x211x1747668122.png.pagespeed.ic.XapuBdtpr_.jpg)
![AI och Mänsklig Kreativitet: 7 Smarta Strategier [2025] Bild till AI och Mänsklig Kreativitet: 7 Smarta Strategier [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-DbztUtgQ98BuQ1TQcPgKSX6n-497x497x0x142x497x211x1747659775.png.pagespeed.ic.8yGQ5uZB40.jpg)
![AI:s Revolutionerande Trick: 7 Sätt att Förvandla Negativa Recensioner [2025] Bild till AI:s Revolutionerande Trick: 7 Sätt att Förvandla Negativa Recensioner [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-szbXl6hzA2US5emvVOXkUv87-497x497x0x142x497x211x1747656147.png.pagespeed.ic.B-MF9ZBxjc.jpg)
![Revolutionerande AI-Uppdatering: 7 Smarta Sätt att Optimera Sökkampanjer [2025] Bild till Revolutionerande AI-Uppdatering: 7 Smarta Sätt att Optimera Sökkampanjer [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ZMhm1ul988oyta6XfHplMbQ2-497x497x0x142x497x211x1747419425.png.pagespeed.ic.ypu71PC4es.jpg)
![Digitala Annonsstriden: 7 Häpnadsväckande Insikter [2025] Bild till Digitala Annonsstriden: 7 Häpnadsväckande Insikter [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-DFNZQPt3rqujvWu5JUegaA2z-497x497x0x142x497x211x1747417508.png.pagespeed.ic.S_1aJGS3R-.jpg)


![SEO 2026: 7 Avgörande Färdigheter för Digitala Proffs [Guide] Bild till SEO 2026: 7 Avgörande Färdigheter för Digitala Proffs [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-wkJxh11VXi3qDcsJSEe6dlqE-497x497x0x142x497x211x1747400632.png.pagespeed.ic.DKPOlVv6oz.jpg)
![PR i AI-eran: 7 Smarta Strategier för Synlighet [2025] Bild till PR i AI-eran: 7 Smarta Strategier för Synlighet [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-mMgKW8kVpi8R5JGzStiaE3MH-497x497x0x142x497x211x1747396935.png.pagespeed.ic.Cjw_iNEj9-.jpg)
![Så Skapar Du Prisvinnande Digitala Kampanjer [7 Experttips] Bild till Så Skapar Du Prisvinnande Digitala Kampanjer [7 Experttips]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-kVeBttWEduee1QLAkQX1rf9X-497x497x0x142x497x211x1747340892.png.pagespeed.ic.pO3PWEujq0.jpg)
![Så Läser Vi AI-Sökresultat: 7 Häpnadsväckande Insikter [2025] Bild till Så Läser Vi AI-Sökresultat: 7 Häpnadsväckande Insikter [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-WSiOFQJ58GlAZ6Bx1RpbAW1a-497x497x0x142x497x211x1747338722.png.pagespeed.ic.yl6MaklKuT.jpg)
![Digitala Annonser Avslöjad: 7 Insikter Om Transparens [2025] Bild till Digitala Annonser Avslöjad: 7 Insikter Om Transparens [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-sDTm0EJnkIsv6CnP1lzI1WVE-497x497x0x142x497x211x1747334831.png.pagespeed.ic.zk3gu0DSvn.jpg)
![AI:s revolution: 7 Insikter om Framtidens Sökteknik [2025] Bild till AI:s revolution: 7 Insikter om Framtidens Sökteknik [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Wgtl7x299y5Y0gkjANgcBTvV-497x497x0x142x497x211x1747333281.png.pagespeed.ic.1C0Lh1dCn7.jpg)

![Kundlojalitet 2025: 7 Nycklar Till Autentiska Varumärken [Guide] Bild till Kundlojalitet 2025: 7 Nycklar Till Autentiska Varumärken [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-aPU08XKf2H8NNjOvoBij8ju8-497x497x0x142x497x211x1747321414.png.pagespeed.ic.S7sHObhtCt.jpg)
![SEO 2025: 7 Smarta Sätt att Mäta Framgång [med AI] Bild till SEO 2025: 7 Smarta Sätt att Mäta Framgång [med AI]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-2gven7Mn5ej0MNYI77vwLU2S-497x497x0x142x497x211x1747317711.png.pagespeed.ic.XDo2X9SQwE.jpg)
![Performance Max: 7 Smarta Sätt att Optimera Digitala Annonser [2025] Bild till Performance Max: 7 Smarta Sätt att Optimera Digitala Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-pLEWcLwDW7h9APV7G3FgMmae-497x497x0x142x497x211x1747314104.png.pagespeed.ic.MzAJ7lBDAe.jpg)
![AI-Superkrafter för SEO: 6 Smarta Trick [2025] Bild till AI-Superkrafter för SEO: 6 Smarta Trick [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-1tSbgJmc8oQp9KI5JCwAjYLy-497x497x0x142x497x211x1747310601.png.pagespeed.ic.6ne6PpuTWc.jpg)
![AI-verktyget som förvandlar marknadsföring [7 Banbrytande Insikter] Bild till AI-verktyget som förvandlar marknadsföring [7 Banbrytande Insikter]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-1CpTwZ1SiOEw2e0mUdZKyLD3-497x497x0x142x497x211x1747134156.png.pagespeed.ic.CG06e9V9VE.jpg)
![E-postmarknadsföring 2025: 7 Smarta Strategier [50% Mer Engagemang] Bild till E-postmarknadsföring 2025: 7 Smarta Strategier [50% Mer Engagemang]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-OoC5G5kwafKSd2F1eOAskvMB-497x497x0x142x497x211x1747086228.png.pagespeed.ic.Avyzf_vmtE.jpg)
![AI:s Revolution: 7 Sätt Sökmotorer Förändras [2025] Bild till AI:s Revolution: 7 Sätt Sökmotorer Förändras [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-pWkEN3obzU3DVHUdrEGoi2N2-497x497x0x142x497x211x1747078589.png.pagespeed.ic.szfvtxfPnC.jpg)

![AI-Driven Marknadsföring: 7 Sätt Att Revolutionera Din Reklam [2025] Bild till AI-Driven Marknadsföring: 7 Sätt Att Revolutionera Din Reklam [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-VehusFIN9TsLY5iVTLtISYcU-497x497x0x142x497x211x1747075462.png.pagespeed.ic.bIi7M8JcFb.jpg)
![AI vs Organisk Trafik: 7 Överraskande Insikter [Studie 2025] Bild till AI vs Organisk Trafik: 7 Överraskande Insikter [Studie 2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-WLBifKeTXzlCSDjnaQIgXEma-497x497x0x142x497x211x1747068746.png.pagespeed.ic.ktMpl7HCiz.jpg)
![7 Smarta Sätt att Optimera Bildhantering [2025] Bild till 7 Smarta Sätt att Optimera Bildhantering [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-odFRuJCreS5NQQohuytZVIVN-497x497x0x142x497x211x1747067230.png.pagespeed.ic.Rw0JJD5o1E.jpg)
![Digitala Marknadsföringstips: 7 Sätt Att Växa Som Småföretag [2025] Bild till Digitala Marknadsföringstips: 7 Sätt Att Växa Som Småföretag [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-4HZBZEY425miFBaEkkfDRLrq-497x497x0x142x497x211x1747060470.png.pagespeed.ic.IoyXo3Wvh2.jpg)

![AI-Citat Avslöjat: 7 Smarta Strategier [2025] Bild till AI-Citat Avslöjat: 7 Smarta Strategier [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-YaAmoZ7Ncj4VxPcPFhie5qKc-497x497x0x142x497x211x1747054936.png.pagespeed.ic.swIp52LLYU.jpg)
![Varför Syns Inte Din Webbsida? [7 Avgörande SEO-Hemligheter] Bild till Varför Syns Inte Din Webbsida? [7 Avgörande SEO-Hemligheter]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-NsuMAjfEPM7VIznaWLeh8SMx-497x497x0x142x497x211x1747051451.png.pagespeed.ic.oouCiZcaAL.jpg)

![AI-Driven Marknadsföring: 7 Smarta Strategier [Expertguide] Bild till AI-Driven Marknadsföring: 7 Smarta Strategier [Expertguide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-UdCi6CfxfgPWo7f8RT1Gv7qa-497x497x0x142x497x211x1746799358.png.pagespeed.ic.OhCVI_eTwp.jpg)

![SEO-Framgång 2025: 7 Avgörande Strategier för Digitala Resultat [Guide] Bild till SEO-Framgång 2025: 7 Avgörande Strategier för Digitala Resultat [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-KVt2NmrdI68Xq4DClD8eSjHS-497x497x0x142x497x211x1746795783.png.pagespeed.ic.aBIcHW8d59.jpg)
![Framtidens Innehåll: 7 Revolutionerande Strategier [Bortom SEO] Bild till Framtidens Innehåll: 7 Revolutionerande Strategier [Bortom SEO]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-BsH6nVENjHsYriNjEvGoVInV-497x497x0x142x497x211x1746784976.png.pagespeed.ic.4MvN9ZHN3O.jpg)
![Migrera Smidigt: 7 Experttips för Datastruktur [2025] Bild till Migrera Smidigt: 7 Experttips för Datastruktur [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-UxwsoUyYNOQhhRcsXgd1qkXd-497x497x0x142x497x211x1746730934.png.pagespeed.ic.B6kGbixB9W.jpg)
![Webben Blir Säkrare: 7 Magiska AI-Tekniker [2025] Bild till Webben Blir Säkrare: 7 Magiska AI-Tekniker [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ttpUbKEiFSvkhmjwIDBHcUC2-497x497x0x142x497x211x1746723709.png.pagespeed.ic.YNOkv4DJpQ.jpg)
![7 Avgörande SEO-Tricks för React-Utvecklare [2025] Bild till 7 Avgörande SEO-Tricks för React-Utvecklare [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-lXkguaB29IUwMNkGBttV1pmf-497x497x0x142x497x211x1746712906.png.pagespeed.ic.9JINBjeQfH.png)
![Realtidsstatistik i kris: 7 varningssignaler för webbanalys [2025] Bild till Realtidsstatistik i kris: 7 varningssignaler för webbanalys [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-SifKvUPffy4O0CU6T8BJ7XYa-497x497x0x142x497x211x1746712903.png.pagespeed.ic.9eA9D6BuLh.jpg)
![AI-Verktyg för Marknadsföring: 7 Smarta Sätt att Lyckas [2025] Bild till AI-Verktyg för Marknadsföring: 7 Smarta Sätt att Lyckas [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-MKPtq1Aa7mEKE08yBWBUXC6j-497x497x0x142x497x211x1746709340.png.pagespeed.ic.j5yUap369r.jpg)
![Digitala Marknadsförare: 7 Smarta Strategier mot Zero-Click [2025] Bild till Digitala Marknadsförare: 7 Smarta Strategier mot Zero-Click [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-sst2YvZGhWZjLS83SVFZxKAc-497x497x0x142x497x211x1746705833.png.pagespeed.ic.yytIJBf8r5.jpg)

![AI Transformerar Sökning: 7 Revolutionerande Trender [2025] Bild till AI Transformerar Sökning: 7 Revolutionerande Trender [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-OYzN66RbFGvdz8AWr4qGJpZJ-497x497x0x142x497x211x1746644609.png.pagespeed.ic.MbA2M2-kdr.png)
![AI Förvandlar Webben: 7 Chockerande Sanningar [2025] Bild till AI Förvandlar Webben: 7 Chockerande Sanningar [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-SVsIyez33gMakS44fj955CCG-497x497x0x142x497x211x1746640542.png.pagespeed.ic.kUATXb7qlD.png)
![Är Sökmotorn Sämre Nu? [7 Expert-Insikter] Bild till Är Sökmotorn Sämre Nu? [7 Expert-Insikter]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-eu9hOFyO1954bm77XDG9xmBv-497x497x0x142x497x211x1746630100.png.pagespeed.ic.1YGwipb46P.png)
![Nyckelordsjakt: 7 Smarta Tricks för Digital Marknadsföring [2025] Bild till Nyckelordsjakt: 7 Smarta Tricks för Digital Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-L1o0OIsvLzhbP5SaW1c5G6TR-497x497x0x142x497x211x1746626515.png.pagespeed.ic.asuISE5b2t.jpg)
![BigQuery för PPC: 7 Smarta Sätt att Optimera [Marknadsföring] Bild till BigQuery för PPC: 7 Smarta Sätt att Optimera [Marknadsföring]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-v0tzl8K08n29AexDjLxLO3vk-497x497x0x142x497x211x1746623024.png.pagespeed.ic.BntIV3cttN.jpg)
![AI-Sökning 2025: 7 Smarta Strategier för Synlighet [Guide] Bild till AI-Sökning 2025: 7 Smarta Strategier för Synlighet [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-yhcu5KeUxfuhAN9EjbgnCf4E-497x497x0x142x497x211x1746619353.png.pagespeed.ic.PzJd72wLD5.jpg)
![7 Smarta Strategier för Effektiv Kundvärvning [2025] Bild till 7 Smarta Strategier för Effektiv Kundvärvning [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-OjMz1JrTUT6vu7tfcyZoCRNH-497x497x0x142x497x211x1746615761.png.pagespeed.ic.hcrISQYSTT.jpg)
![Beteendebaserad Marknadsföring: 7 Smarta Sätt att Förstå Kunden [2025] Bild till Beteendebaserad Marknadsföring: 7 Smarta Sätt att Förstå Kunden [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-RUClDqmBAii7t1kL2A1ipEp4-497x497x0x142x497x211x1746569554.png.pagespeed.ic.XBasAoCR2s.jpg)

![Smarta Söktips: 7 Sätt att Hitta Perfekta Produkter [2025] Bild till Smarta Söktips: 7 Sätt att Hitta Perfekta Produkter [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-v0JAhGzVgj6AkfLjiZmJhLmC-497x497x0x142x497x211x1746555323.png.pagespeed.ic.ImF_cEEm68.jpg)
![Large Language Models: 7 Smarta Strategier för Digitalt Varumärke [2025] Bild till Large Language Models: 7 Smarta Strategier för Digitalt Varumärke [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-aqQ4LMCrSvc3rf8xSB3rgicI-497x497x0x142x497x211x1746543830.png.pagespeed.ic.MdZoUYM2te.jpg)
![AI-Sökning Revolutionerar Informationsintag: [7 Häpnadsväckande Insikter] Bild till AI-Sökning Revolutionerar Informationsintag: [7 Häpnadsväckande Insikter]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-QaWufmecTP1mDLEiQWkDXX23-497x497x0x142x497x211x1746543533.png.pagespeed.ic.R6kUA--rRY.jpg)
![Framtidens Sökning: 7 Sätt Skapare Förändrar Digitala Upplevelser [2025] Bild till Framtidens Sökning: 7 Sätt Skapare Förändrar Digitala Upplevelser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-MAs7Ah5B6wBomRM3Sjkv3OPJ-497x497x0x142x497x211x1746540136.png.pagespeed.ic.Hm5rP_mlgB.jpg)
![AI-Driven Marknadsföring: 7 Sätt Att Öka Dina Reklamintäkter [2025] Bild till AI-Driven Marknadsföring: 7 Sätt Att Öka Dina Reklamintäkter [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-SwJatksSve7PmphfWKbcv4cm-497x497x0x142x497x211x1746536539.png.pagespeed.ic.Q6BX8d5myB.jpg)
![AI-Driven SEO 2025: 7 Smarta Tekniker [Revolutionera Digitala Strategier] Bild till AI-Driven SEO 2025: 7 Smarta Tekniker [Revolutionera Digitala Strategier]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-WuIplLHuykbVVmMkCfwFmoAA-497x497x0x142x497x211x1746532932.png.pagespeed.ic.qJC0ps7Iwf.jpg)
![AI:s Revolution: 7 Insikter som Förändrar Marknadsundersökningar [2025] Bild till AI:s Revolution: 7 Insikter som Förändrar Marknadsundersökningar [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-G366WDWLU9MJDLQMZ8KY9D03-497x497x0x142x497x211x1746485761.png.pagespeed.ic.CLETcktHwn.jpg)
![Så Testar du UGC-Annonser: 7 Smarta Strategier [2025] Bild till Så Testar du UGC-Annonser: 7 Smarta Strategier [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-38AKvgbX7qKD5Bu66TTGuBL5-497x497x0x142x497x211x1746453775.png.pagespeed.ic.ex435FBzGC.jpg)
![7 Smarta Sätt att Eliminera Duplicerade Konverteringar [2025] Bild till 7 Smarta Sätt att Eliminera Duplicerade Konverteringar [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ePESQSXENWet8XtFRQroKerN-497x497x0x142x497x211x1746450198.png.pagespeed.ic.FeBtdeCOfD.jpg)
![7 Avgörande SEO-Tester [2025]: Öka Din Webbplats Trafik Enkelt! Bild till 7 Avgörande SEO-Tester [2025]: Öka Din Webbplats Trafik Enkelt!](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ssdjsXsJMkebwXrxzbRKe0rN-497x497x0x142x497x211x1746446588.png.pagespeed.ic.vPI6xvRJFJ.jpg)
![7 Smarta Vanor för Framtidens Digitala Marknadsförare [2025] Bild till 7 Smarta Vanor för Framtidens Digitala Marknadsförare [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-N6h1t5bTrVExfFF2zxbB5X8Y-497x497x0x142x497x211x1746443000.png.pagespeed.ic.aqPNDYM8tu.jpg)
![Digitala Annonser: 7 Smarta Sätt att Öka Din Räckvidd [2025] Bild till Digitala Annonser: 7 Smarta Sätt att Öka Din Räckvidd [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-yRVWgPSqGRACmEsHC0L2LJWk-497x497x0x142x497x211x1746209644.png.pagespeed.ic.4fpm03L136.jpg)
![Digitala Marknadsföringstips: 5 Smarta Sätt att Optimera [Nya Kampanjverktyg] Bild till Digitala Marknadsföringstips: 5 Smarta Sätt att Optimera [Nya Kampanjverktyg]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-nl0vkzyqFAZGSU3gVRkoOT4h-497x497x0x142x497x211x1746206853.png.pagespeed.ic.SvYV5nSG3f.jpg)
![7 Smarta Digitala Verktyg: Framtidens Marknadsföring [2025] Bild till 7 Smarta Digitala Verktyg: Framtidens Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-xJZ80WoeGt28U1faO0PjDdga-497x497x0x142x497x211x1746201753.png.pagespeed.ic.r7r8o4sGWF.jpg)
![7 Hemligheter: Skapa Innehåll som AI Aldrig Kan Kopiera [Guide 2025] Bild till 7 Hemligheter: Skapa Innehåll som AI Aldrig Kan Kopiera [Guide 2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-VqGna5C4wry1qIpBaer695WN-497x497x0x142x497x211x1746194537.png.pagespeed.ic.2dpkm102Yh.jpg)
![Lokala Sökningar: 7 Smarta Tekniker för AI [2025] Bild till Lokala Sökningar: 7 Smarta Tekniker för AI [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Ep5IvoYnpGodroCCtZ9TDplI-497x497x0x142x497x211x1746190989.png.pagespeed.ic.RGHTHwjjgr.jpg)
![Model Context Protocol: 7 Revolutionerande Sätt AI Förändrar Marknadsföring [2025] Bild till Model Context Protocol: 7 Revolutionerande Sätt AI Förändrar Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-GbAoQXBJKuxkM0tBtWe3GxQ9-497x497x0x142x497x211x1746187374.png.pagespeed.ic.ncFfufJu9h.jpg)
![Visuell Sökning 2025: 36% Väljer Nya Digitala Vägar [Analys] Bild till Visuell Sökning 2025: 36% Väljer Nya Digitala Vägar [Analys]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-2nurblyOTXi9SjTONEVHglLt-497x497x0x142x497x211x1746130320.png.pagespeed.ic.bljdJ6H3A3.jpg)
![Nya Digitala Annonseringsregler: 7 Smarta Sätt att Öka Transparensen [2025] Bild till Nya Digitala Annonseringsregler: 7 Smarta Sätt att Öka Transparensen [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-lTSlzjeTKfk2q8pEbCGFJmLj-497x497x0x142x497x211x1746123175.png.pagespeed.ic.Z1aqEfn1oi.jpg)
![Sökmönster i Förändring: 7 Insikter om Digitalt Beteende [2025] Bild till Sökmönster i Förändring: 7 Insikter om Digitalt Beteende [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-f9QvjxGQXyTAmHsXmG2p59pM-497x497x0x142x497x211x1746122604.png.pagespeed.ic.jU-9gqxOyM.jpg)

![AI-Sök Revolution: 7 Smarta Funktioner som Förändrar Webben [2025] Bild till AI-Sök Revolution: 7 Smarta Funktioner som Förändrar Webben [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-b0NjRTbe8P8IEwV1nGGV9UgZ-497x497x0x142x497x211x1746115307.png.pagespeed.ic.Zi9At1pNRX.jpg)
![76% Titel-Taggar Förändrade: Så Lyckas Du [2025] Bild till 76% Titel-Taggar Förändrade: Så Lyckas Du [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-FZOMiAaKb2Hctsb8dWQR5P9M-497x497x0x142x497x211x1746108209.png.pagespeed.ic.Js5VsEtde7.jpg)
![YouTube-annonsering för B2B: 7 Smarta Tips för Unik Framgång [2025] Bild till YouTube-annonsering för B2B: 7 Smarta Tips för Unik Framgång [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-jtBDCjVizzcWmMoHwQDdoKpd-497x497x0x142x497x211x1746104639.png.pagespeed.ic.c7wKJo3Bj8.jpg)

![AI-Driven Produktoptimering: 7 Smarta Sätt att Öka Din E-handel [2025] Bild till AI-Driven Produktoptimering: 7 Smarta Sätt att Öka Din E-handel [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-m4pwSRAJIJOjaEGEK1Ue1NnV-497x497x0x142x497x211x1746031628.png.pagespeed.ic.6DOT2frWpI.jpg)
![Sökkriget: 7 Avgörande Förändringar [Framtiden på Spel] Bild till Sökkriget: 7 Avgörande Förändringar [Framtiden på Spel]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-NSclH7gBtouwACDnHtP6JCsA-497x497x0x142x497x211x1746030952.png.pagespeed.ic.dedzs0vsla.jpg)
![AI:s Invasion: 7 Smarta Strategier för Digitalt Innehåll [2025] Bild till AI:s Invasion: 7 Smarta Strategier för Digitalt Innehåll [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-8tvBrE8PqKiqnqj2hEqhEsms-497x497x0x142x497x211x1746027273.png.pagespeed.ic.NZOjW-LjPL.jpg)
![7 Smarta Strategier för Digitala Annonser [2025] Bild till 7 Smarta Strategier för Digitala Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-kKh6BESaYKn8mBj2b6ihyF3i-497x497x0x142x497x211x1746026433.png.pagespeed.ic.-iMbrnUq9V.jpg)
![Target ROAS: 7 Experttips för Maximal Reklamavkastning [2025] Bild till Target ROAS: 7 Experttips för Maximal Reklamavkastning [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-3S49AXP2ic8ebeEShEGtkRXr-497x497x0x142x497x211x1746021792.png.pagespeed.ic.UEtry2hxDS.jpg)
![SEO-Rapportering 2025: [7 Smarta Strategier] För Digitala Resultat Bild till SEO-Rapportering 2025: [7 Smarta Strategier] För Digitala Resultat](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-eYMApIxi57bZnzI6EvnRbu9M-497x497x0x142x497x211x1746018203.png.pagespeed.ic.5Js88rSQZX.jpg)
![7 Smarta Sätt att Fixa Ospecificerad Trafik [Guide] Bild till 7 Smarta Sätt att Fixa Ospecificerad Trafik [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-JyztGlpa899pgSOWFWWXsQno-497x497x0x142x497x211x1746014536.png.pagespeed.ic.VvV6w974AO.jpg)
![AI: Framtidens Digitala Tillgångar [7 Smarta Sätt] Bild till AI: Framtidens Digitala Tillgångar [7 Smarta Sätt]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-PWDMlHChLVy4h0Abdn01mRZg-497x497x0x142x497x211x1745973855.png.pagespeed.ic.pHiy1sqRoU.jpg)

![AI:s Revolution inom SEO: 7 Banbrytande Insikter [2025] Bild till AI:s Revolution inom SEO: 7 Banbrytande Insikter [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-fTY6D7MqBJlJtVw9qTyD9wVl-497x497x0x142x497x211x1745938367.png.pagespeed.ic.f4feLkFp2s.png)
![Google Discover på skrivbordet: 7 Insikter för Innehållsskapare [2025] Bild till Google Discover på skrivbordet: 7 Insikter för Innehållsskapare [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Ir4dTRdsiKFjaU2jAYXyzvGf-497x497x0x142x497x211x1745938066.png.pagespeed.ic.JZqseUkvL7.jpg)
![Sök, Svara, Assistera: 3 Nycklar till Digital Framgång [2025] Bild till Sök, Svara, Assistera: 3 Nycklar till Digital Framgång [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-onAT02yTHz0PzdozLT3wqHbO-497x497x0x142x497x211x1745935355.png.pagespeed.ic.1zM20KqCVR.jpg)
![15 AI-Powered Tricks för Framtidens Serviceföretag [2025] Bild till 15 AI-Powered Tricks för Framtidens Serviceföretag [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-JA98eBFkzuEDG8JdQzGMwLzN-497x497x0x142x497x211x1745933659.png.pagespeed.ic.jU-QD7EhTy.jpg)
![7 Hemliga Tricks för Sökannonstext [Som Converterar] Bild till 7 Hemliga Tricks för Sökannonstext [Som Converterar]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-L11efwoyJOi1omC5qwz9SzNK-497x497x0x142x497x211x1745931719.png.pagespeed.ic.Jdzf0i3JPR.jpg)
![Title Tag Optimering 2025: 7 Smarta Sätt att Synas [Expertguide] Bild till Title Tag Optimering 2025: 7 Smarta Sätt att Synas [Expertguide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ewE8DnTMDTVKHSbX8Kz1Axez-497x497x0x142x497x211x1745928125.png.pagespeed.ic.-8sZlRmt9t.jpg)
![Digitala Annonser: 7 Smarta Strategier för Marknadsframgång [2025] Bild till Digitala Annonser: 7 Smarta Strategier för Marknadsframgång [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ojAZnV4ZCdZM5TQwwBz8vnom-497x497x0x142x497x211x1745924560.png.pagespeed.ic.DLTT2NjUMo.jpg)
![SEO 2025: Så Mycket Kostar Framgångsrik Marknadsföring [7 Insikter] Bild till SEO 2025: Så Mycket Kostar Framgångsrik Marknadsföring [7 Insikter]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-JtMamLQadZr4YBNXeQ4eDL1Y-497x497x0x142x497x211x1745851143.png.pagespeed.ic.gVr49CI7EB.jpg)
![7 Smarta Sätt att Visualisera Sökmarknadsföringsdata [2025] Bild till 7 Smarta Sätt att Visualisera Sökmarknadsföringsdata [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-zpWZEKjrK5CdJocRGExB6OQm-497x497x0x142x497x211x1745845500.png.pagespeed.ic.UUCfNRnVzE.jpg)
![WordPress Pages vs Posts: 7 Smarta Tips för Webbplatsen [2025] Bild till WordPress Pages vs Posts: 7 Smarta Tips för Webbplatsen [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-zAK2eVZXbJdmsTwpKagiiIks-497x497x0x142x497x211x1745841733.png.pagespeed.ic.1Wtuz0kdfu.jpg)

![Nya Reklamtricks: 7 Smarta Sätt Att Öka Din Försäljning [2025] Bild till Nya Reklamtricks: 7 Smarta Sätt Att Öka Din Försäljning [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-MZvAM8666kpezKfb1H5DCdeJ-497x497x0x142x497x211x1745606527.png.pagespeed.ic.rYO6NT7B9s.jpg)

![AI:s revolution: 7 sätt sökresultat förändras [2025] Bild till AI:s revolution: 7 sätt sökresultat förändras [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-QuOAEvDyW6RmvsOFrV3OcB4R-497x497x0x142x497x211x1745593560.png.pagespeed.ic.ZOPL7EKI0y.jpg)
![Så Räddar Du Din B2B-Marknadsföring [7 Smarta Strategier] Bild till Så Räddar Du Din B2B-Marknadsföring [7 Smarta Strategier]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-oTcx07NVRjTDn41EJ6qhHF17-497x497x0x142x497x211x1745586169.png.pagespeed.ic.qPlv983-JT.jpg)
![CRM-Data som Mästarnyckeln: 7 Sätt att Boost Dina Digitala Annonser [2025] Bild till CRM-Data som Mästarnyckeln: 7 Sätt att Boost Dina Digitala Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-sEhIXTu2HuYa9JR7TnVhbmbf-497x497x0x142x497x211x1745582631.png.pagespeed.ic.8kuW5x-Hgt.jpg)
![7 Sätt att Optimera Din E-handel [Köpguide 2025] Bild till 7 Sätt att Optimera Din E-handel [Köpguide 2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Pw4eFNSoMgLMkuTfsyXMeWLE-497x497x0x142x497x211x1745522907.png.pagespeed.ic.2O5OqKTuGV.jpg)
![AI Revolutionerar Videosökning: 7 Smarta Sätt Att Hitta Rätt Klipp [Nyhet 2025] Bild till AI Revolutionerar Videosökning: 7 Smarta Sätt Att Hitta Rätt Klipp [Nyhet 2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-IVt39CuHFzRCuScerutkaDW0-497x497x0x142x497x211x1745516531.png.pagespeed.ic.TKWp2WcVzw.jpg)
![AI-Annonsering: Framtidens Digitala Guldgruva [2026] Bild till AI-Annonsering: Framtidens Digitala Guldgruva [2026]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-BWIpUYNusqnaBsv3DKJf1IfF-497x497x0x142x497x211x1745514525.png.pagespeed.ic.9nrSNNUQTi.jpg)
![Annonsrevolution: 7 Nya Sätt att Nå Din Publik [2025] Bild till Annonsrevolution: 7 Nya Sätt att Nå Din Publik [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-BbFCx5tNPmQ303WgZYljyNdF-497x497x0x142x497x211x1745512445.png.pagespeed.ic.V27vYwgBSa.jpg)
![Uppdatera Dina Digitala Marknadsföringsverktyg [7 Viktiga Steg] Bild till Uppdatera Dina Digitala Marknadsföringsverktyg [7 Viktiga Steg]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-1nPuR8ACTvPzyfbvLYdGMbRl-497x497x0x142x497x211x1745506897.png.pagespeed.ic.eXyKbpOltP.jpg)
![Digitala Reklamregler 2024: 7 Avgörande Insikter [企业指南] Bild till Digitala Reklamregler 2024: 7 Avgörande Insikter [企业指南]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-tguKWHza61cmtIr3UypbG0kQ-497x497x0x142x497x211x1745506006.png.pagespeed.ic.6PsYyZ83zv.jpg)
![7 Smarta Sätt att Optimera Google Ads [Med AI] Bild till 7 Smarta Sätt att Optimera Google Ads [Med AI]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-UIcJWcx5pxpenl9eJB6nz0uE-497x497x0x142x497x211x1745499799.png.pagespeed.ic.cjgdBitqLH.jpg)
![Domänändelser & SEO: 7 Avgörande Fakta [2025] Bild till Domänändelser & SEO: 7 Avgörande Fakta [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-4SgREcc5ybB2iSdPord7tXPy-497x497x0x142x497x211x1745496341.png.pagespeed.ic.ex5bzYNelB.jpg)
![E-handlare, Uppdatera Era Google-taggar [7 Smarta Steg] Bild till E-handlare, Uppdatera Era Google-taggar [7 Smarta Steg]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-RUoUwTlSaPESkwrdP4xKOzlF-497x497x0x142x497x211x1745440924.png.pagespeed.ic.m6mN0u29ST.jpg)
![7 Smarta Sätt att Visualisera Digitala Annonsrapporter [2025] Bild till 7 Smarta Sätt att Visualisera Digitala Annonsrapporter [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-goPZSeMzGrU2j313VUB3YZCl-497x497x0x142x497x211x1745435064.png.pagespeed.ic.SqlUvoPnb_.jpg)
![7 Smarta Sätt att Optimera Digitala Annonser [2025] Bild till 7 Smarta Sätt att Optimera Digitala Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-EFlo26Wt1sdQCXYH3TAZ5JBN-497x497x0x142x497x211x1745434431.png.pagespeed.ic.Ze1dZXalDZ.jpg)
![Tredjepartscookies: 7 Insikter om Framtidens Digitala Integritet [2025] Bild till Tredjepartscookies: 7 Insikter om Framtidens Digitala Integritet [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-TINDis2ukPU59t0RdKJbE8IV-497x497x0x142x497x211x1745426990.png.pagespeed.ic.YwKRqXVysl.jpg)
![7 Smarta Sätt att Rikta Rätt Reklam [Livshändelser] Bild till 7 Smarta Sätt att Rikta Rätt Reklam [Livshändelser]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-2aZi8dqQSuGMkiBFJ2U32o0H-497x497x0x142x497x211x1745416947.png.pagespeed.ic.FPTBW_OODK.jpg)
![Digital Marknadsföring 2025: 7 Expertinsikter för Framgång [Guide] Bild till Digital Marknadsföring 2025: 7 Expertinsikter för Framgång [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-6yKRvzukPb53NCtcatfTfcyC-497x497x0x142x497x211x1745416224.png.pagespeed.ic.GuuZn7bfD-.jpg)
![7 Avgörande Insikter: Välj Rätt AI-Synlighetsverktyg [2025] Bild till 7 Avgörande Insikter: Välj Rätt AI-Synlighetsverktyg [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ZhJbvbEI9mvjqlmskREGR6W3-497x497x0x142x497x211x1745413322.png.pagespeed.ic.IIARGO6yuD.jpg)
![SEO 2025: 3 Smarta Strategier för Organisk Trafik [Guide] Bild till SEO 2025: 3 Smarta Strategier för Organisk Trafik [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-5lJKd4BrMNdNaePUKbWuI3dG-497x497x0x142x497x211x1745409762.png.pagespeed.ic.gZ5XZ8ytZH.jpg)
![7 Avgörande Hemligheter för Framtidens Webbplattform [2025] Bild till 7 Avgörande Hemligheter för Framtidens Webbplattform [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-F7JF5ctda1ReCaHAaWhvdQYP-497x497x0x142x497x211x1745354476.png.pagespeed.ic.Wfj4JmR0Hh.jpg)
![Digitala Annonser: 7 Smarta Strategier för Lönsam Marknadsföring [2025] Bild till Digitala Annonser: 7 Smarta Strategier för Lönsam Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-aqAv0DmqseLeKYp3d1AiKjtm-497x497x0x142x497x211x1745344779.png.pagespeed.ic.s6sJ_PcMLQ.png)
![AI-Sökning Exploderar: 41 Miljoner Användare [Ny Trend] Bild till AI-Sökning Exploderar: 41 Miljoner Användare [Ny Trend]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-tNadn9Xh2ozpSLXV8uNqEPiB-497x497x0x142x497x211x1745338615.png.pagespeed.ic.OnM3_uJJ8x.jpg)
![Revolutionerande AI-Sökning: 7 Sätt Minnesfunktionen Förändrar Allt [2025] Bild till Revolutionerande AI-Sökning: 7 Sätt Minnesfunktionen Förändrar Allt [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-tsZiDZ0wGfpgy3eAfKgERm3Z-497x497x0x142x497x211x1745335397.png.pagespeed.ic.EmhyLGIMPa.jpg)
![Effektivisera Företagsverifiering: 7 Smarta Tips [Video] Bild till Effektivisera Företagsverifiering: 7 Smarta Tips [Video]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-dNHDb5Q992QHWC9uEtktKFex-497x497x0x142x497x211x1745335148.png.pagespeed.ic.vnImKCp28s.jpg)
![7 Experttips: Skapa Engagerande Utbildningsvideor [2025] Bild till 7 Experttips: Skapa Engagerande Utbildningsvideor [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-FHE4jEXSclUWSqLhFgagbJeD-497x497x0x142x497x211x1745326983.png.pagespeed.ic.g6LIJcL1Xg.jpg)
![7 Hemliga Tricks för Virala YouTube Shorts [2025] Bild till 7 Hemliga Tricks för Virala YouTube Shorts [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-5QLr6BBkuCm7j5bsMn1jfl6G-497x497x0x142x497x211x1745323340.png.pagespeed.ic.4T-Sv2-Dtc.jpg)
![Digitala Annonser 2025: 7 Smarta Sätt att Synas [Expertguide] Bild till Digitala Annonser 2025: 7 Smarta Sätt att Synas [Expertguide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Tf2eMbUcGSoTaXMXh1Flkc27-497x497x0x142x497x211x1745260516.png.pagespeed.ic.sk3LutccFG.jpg)
![Revolutionerande plan: 5 sätt att bryta digitala monopol [2025] Bild till Revolutionerande plan: 5 sätt att bryta digitala monopol [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-eDxCYZaHaw0hAAbbOtyCBvq6-497x497x0x142x497x211x1745259819.png.pagespeed.ic.32wpxOaXXq.jpg)
![AI-Revolution: 7 Insikter om Framtidens Sökresultat [2025] Bild till AI-Revolution: 7 Insikter om Framtidens Sökresultat [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-IS0z5vPB1f2OUaxunL4KaVJ8-497x497x0x142x497x211x1745251494.png.pagespeed.ic.Xu6WR3RCYI.png)
![Meta-Taggar 2025: 7 Smarta Strategier för Digital Synlighet [Guide] Bild till Meta-Taggar 2025: 7 Smarta Strategier för Digital Synlighet [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-EDaHnfehzbM9aDlX9w7b9QAV-497x497x0x142x497x211x1745244115.png.pagespeed.ic.PEvGpKOIJl.jpg)
![7 Nycklar för Förutsägbar Leadgenerering [2025] Bild till 7 Nycklar för Förutsägbar Leadgenerering [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-6en8j4PcqCSwwp07CGefwDY7-497x497x0x142x497x211x1745240561.png.pagespeed.ic.NPFaZ1CfBO.jpg)
![Annonsera Smart: 7 Avgörande Matchningstyper [2025] Bild till Annonsera Smart: 7 Avgörande Matchningstyper [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-TaeUUY2WIqYFGhMfcEtzCQb6-497x497x0x142x497x211x1745236964.png.pagespeed.ic.ueVhDsL1pg.jpg)
![Digital Annonsering 2024: 7 Insikter som Förändrar Marknadsföringen [Rapport] Bild till Digital Annonsering 2024: 7 Insikter som Förändrar Marknadsföringen [Rapport]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-AZck704XQdrOwI8F5jQpRKvx-497x497x0x142x497x211x1744995143.png.pagespeed.ic.V-ZLgMOt6F.jpg)
![7 Bästa Affiliatenätverken [Guide 2025] Bild till 7 Bästa Affiliatenätverken [Guide 2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-culUYWcIGclRCUlPc8WqDHbR-497x497x0x142x497x211x1744981399.png.pagespeed.ic.gbxK5Ag_fV.jpg)
![Bortom ROAS: 7 Smarta Strategier för Lönsam Annonsering [2025] Bild till Bortom ROAS: 7 Smarta Strategier för Lönsam Annonsering [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-3b1cGxBPPu7Ebw2Cz5xiHMHi-497x497x0x142x497x211x1744977831.png.pagespeed.ic.WYYrCNlT2v.jpg)
![Digitala Drömjobb 2025: 7 Hetaste Karriärerna Inom SEO [Guide] Bild till Digitala Drömjobb 2025: 7 Hetaste Karriärerna Inom SEO [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-tL9q4dShvJXn5gA2VeBznaWl-497x497x0x142x497x211x1744917812.png.pagespeed.ic.6eVB9Q9W2o.jpg)
![Digitala Annonser 2025: 7 Smarta Funktioner [Ny Guide] Bild till Digitala Annonser 2025: 7 Smarta Funktioner [Ny Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-n77gwD0p5Rhh3vqWxLs6FV1Y-497x497x0x142x497x211x1744917690.png.pagespeed.ic.DqRmmXxYF8.jpg)
![Digitala Reklamkriget: 7 Avgörande Sanningar om Monopolbrott [2025] Bild till Digitala Reklamkriget: 7 Avgörande Sanningar om Monopolbrott [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-sWhIvB4e20COI2xOUzZCcBYz-497x497x0x142x497x211x1744906484.png.pagespeed.ic.hmtHoVEW1T.jpg)

![Sökrevolutionen 2025: [7 Insikter] om Digitalt Beteende Bild till Sökrevolutionen 2025: [7 Insikter] om Digitalt Beteende](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-cbKo4tSvfSqn8upbZlzNJMLr-497x497x0x142x497x211x1744898521.png.pagespeed.ic.GinIfT_m0E.jpg)
![Generativ AI i Annonsering: 7 Smarta Sätt [2025] Bild till Generativ AI i Annonsering: 7 Smarta Sätt [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-SyUiCDiTYrqtNhFi1ChljPzf-497x497x0x142x497x211x1744895037.png.pagespeed.ic.pfc4mUA6e7.jpg)
![Digital Annonsering 2025: 7 Banbrytande Trender [Expertguide] Bild till Digital Annonsering 2025: 7 Banbrytande Trender [Expertguide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-1CRHDIXK6gcZmAryj8hm8Crx-497x497x0x142x497x211x1744831074.png.pagespeed.ic.BWIJMEV42y.jpg)
![Nya TikTok-verktyg: 7 Smarta Sätt att Styra Dina Annonser [2025] Bild till Nya TikTok-verktyg: 7 Smarta Sätt att Styra Dina Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-l56seSIwOxuGB1ZeZPktJMI5-497x497x0x142x497x211x1744824930.png.pagespeed.ic._hgu6UJFPW.jpg)
![Miljardstämning: 7 Avgörande Detaljer om Digital Konkurrens [2025] Bild till Miljardstämning: 7 Avgörande Detaljer om Digital Konkurrens [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-PaCzHELOS6WJM2Zhg8UwEWkP-497x497x0x142x497x211x1744816269.png.pagespeed.ic.hsGy1iy61Z.jpg)
![Digital Annonsrensning: 5,5 Miljarder Annonser Borttagna [2024] Bild till Digital Annonsrensning: 5,5 Miljarder Annonser Borttagna [2024]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Z7s9Y8KXGfzYRcIWXMTLoqBo-497x497x0x142x497x211x1744815195.png.pagespeed.ic.iO2ldavo-W.jpg)
![Google-engagerade publikgrupper: 7 Smarta Marknadsföringstips [2025] Bild till Google-engagerade publikgrupper: 7 Smarta Marknadsföringstips [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-WaFxtTp9JoXsV2qMIYztREuF-497x497x0x142x497x211x1744812214.png.pagespeed.ic.dseQTrcuPA.jpg)
![Digitala Annonsers Priser: 7 Insikter för Framgång [2025] Bild till Digitala Annonsers Priser: 7 Insikter för Framgång [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-0JhMKW7uTvEWGw3FjeKTPS5N-497x497x0x142x497x211x1744808618.png.pagespeed.ic.Eyp7dSqF4R.jpg)
![AI:s revolution: 7 sätt SEO-branschen förändras [2025] Bild till AI:s revolution: 7 sätt SEO-branschen förändras [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-djOqvjmFOqaGJo9gqbLXUxgq-497x497x0x142x497x211x1744804993.png.pagespeed.ic.Fn53pOB4mZ.jpg)
![AI-Driven Marknadsföring: 7 Sätt att Öka Dina Annonser [2025] Bild till AI-Driven Marknadsföring: 7 Sätt att Öka Dina Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-VZWsTpNniGYQ8saMRqO1s1ni-497x497x0x142x497x211x1744735446.png.pagespeed.ic.hF6w3mJWgf.jpg)
![AI-agenter: 7 Smarta Sätt att Revolusionera SEO [2025] Bild till AI-agenter: 7 Smarta Sätt att Revolusionera SEO [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-jwutSDOdHJfsm82Rg24WcthB-497x497x0x142x497x211x1744722312.png.pagespeed.ic.M7eSFv5ZZ6.jpg)
![Framtidens Sökstrategi: 7 Smarta Sätt att Synas [2025] Bild till Framtidens Sökstrategi: 7 Smarta Sätt att Synas [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-fgdUErHTDkaXCiRAqKBpAG2B-497x497x0x142x497x211x1744718595.png.pagespeed.ic.2UrRDX47NM.jpg)
![Digital Marknadsföring i Förändring: 7 Strategier för Framgång [2025] Bild till Digital Marknadsföring i Förändring: 7 Strategier för Framgång [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-KBYi0PnidVXJX2mQLvgkffvN-497x497x0x142x497x211x1744702607.png.pagespeed.ic.6pjV2NYs1b.jpg)

![E-handelns stora chock: 7 avgörande insikter om marknadsförändringar [2025] Bild till E-handelns stora chock: 7 avgörande insikter om marknadsförändringar [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-UnZXNZ7jJbVygb0790x1o7Yw-497x497x0x142x497x211x1744650490.png.pagespeed.ic.Xs1-hBnr8p.jpg)
![Sök & Vinn: 7 Smarta Sätt Att Toppa Branschpriset 2025 [Guide] Bild till Sök & Vinn: 7 Smarta Sätt Att Toppa Branschpriset 2025 [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-kGuyXsygZiej9cCOpT3VZOWu-497x497x0x142x497x211x1744650267.png.pagespeed.ic.V-YWiwJrnO.jpg)
![AI-utvecklingen: 7 Insikter som Förändrar Sökmotorerna [2025] Bild till AI-utvecklingen: 7 Insikter som Förändrar Sökmotorerna [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-887hXTIZvSmO6jqdaahLVa8j-497x497x0x142x497x211x1744649667.png.pagespeed.ic.c-uAUbIC4O.jpg)
![Spåra Din AI-Synlighet: 7 Smarta Sätt [2025] Bild till Spåra Din AI-Synlighet: 7 Smarta Sätt [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-jl8zXJGdw3zQBoJaHgDiLLAj-497x497x0x142x497x211x1744643884.png.pagespeed.ic.wzUEJ6IbXJ.jpg)
![Korta Videor, Stor Påverkan: 7 Hemligheter För Framtidens Marknadsföring [2025] Bild till Korta Videor, Stor Påverkan: 7 Hemligheter För Framtidens Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-XamqNBz07rvgWdb04ajJTTj4-497x497x0x142x497x211x1744635747.png.pagespeed.ic.KESnR_S0lv.jpg)
![Nyckelordsjakt 2025: 7 Insikter för Smartare Marknadsföring [Guide] Bild till Nyckelordsjakt 2025: 7 Insikter för Smartare Marknadsföring [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-FL21yeSoHaktObMRYWdV8Sbm-497x497x0x142x497x211x1744632155.png.pagespeed.ic.CjRtDknedN.jpg)
![Smidigare Sökning: 7 Sätt Nya Länkarna Förändrar Din Informationsjakt [2025] Bild till Smidigare Sökning: 7 Sätt Nya Länkarna Förändrar Din Informationsjakt [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-SINjpyNxjdX9KH8eZwfwIOZU-497x497x0x142x497x211x1744312493.png.pagespeed.ic.oBb7ugQJKp.jpg)
![7 Smarta Sätt att Förbättra Din Digitala Marknadsföring [2025] Bild till 7 Smarta Sätt att Förbättra Din Digitala Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-aGjJgbf30iu6RRhaAmpxcOnN-497x497x0x142x497x211x1744302511.png.pagespeed.ic.KpLaKB4wRe.jpg)
![B2B Kreativ Marknadsföring: 7 Nycklar Till Framgång [2025] Bild till B2B Kreativ Marknadsföring: 7 Nycklar Till Framgång [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-dOHepPo5oDfcyAVnVBnEMly2-497x497x0x142x497x211x1744290135.png.pagespeed.ic.UEXhAmD6sZ.jpg)
![Överlev i AI-sökresultaten: 7 Smarta Strategier för Bloggare [2025] Bild till Överlev i AI-sökresultaten: 7 Smarta Strategier för Bloggare [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-r24i8kdLlWdAZHDxOXu6lfi0-497x497x0x142x497x211x1744286561.png.pagespeed.ic.IOFBXaq8ZM.jpg)
![7 Smarta A/B Test-Trick [Öka Din Konvertering] Bild till 7 Smarta A/B Test-Trick [Öka Din Konvertering]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-TguHHY7I6EPq2CNLsmHg8hL4-497x497x0x142x497x211x1744239527.png.pagespeed.ic.3zMym3i-c4.jpg)
![AI-innehåll: 7 Nya Regler För Digitalt Skapande [2025] Bild till AI-innehåll: 7 Nya Regler För Digitalt Skapande [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-YqKQPFSOXnwJ82Gn9pTLg25f-497x497x0x142x497x211x1744217238.png.pagespeed.ic.G2W-UTlS7j.jpg)
![Optimera Dina Webbanalyser: 7 Smarta Tips för Timvis Insikt [2025] Bild till Optimera Dina Webbanalyser: 7 Smarta Tips för Timvis Insikt [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-yaw5aed5ATx9IrYPB1PGqatQ-497x497x0x142x497x211x1744208166.png.pagespeed.ic.XGgdydwtu2.jpg)
![Sitelink Assets: 7 Smarta Sätt att Öka Dina Annonser [2025] Bild till Sitelink Assets: 7 Smarta Sätt att Öka Dina Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-3vQJt3ssJcjLaqfLBgNTYjbn-497x497x0x142x497x211x1744207506.png.pagespeed.ic.0aUib6zC5L.jpg)
![Webben Utvecklas: 7 Smarta Nyheter för Personlig Surfning [2025] Bild till Webben Utvecklas: 7 Smarta Nyheter för Personlig Surfning [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-AR9zzLKRVoIplosRwjCM8K8N-497x497x0x142x497x211x1744205174.png.pagespeed.ic.q3IA49_L0I.jpg)
![AI-Sökning 2025: 3 Banbrytande Strategier [Expertguide] Bild till AI-Sökning 2025: 3 Banbrytande Strategier [Expertguide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-AeXfjAL2eVwg4VCGgQP8ztXk-497x497x0x142x497x211x1744203752.png.pagespeed.ic.YtZweOHJ4T.jpg)
![Så Bygger Du Ditt Personliga Varumärke Online [7 Smarta Tips] Bild till Så Bygger Du Ditt Personliga Varumärke Online [7 Smarta Tips]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-RKs7MqSgpgYd8X2tGN7BFZ4u-497x497x0x142x497x211x1744200216.png.pagespeed.ic.nVusuAQDoi.jpg)
![AI:s Revolution: 7 Smarta Strategier för Framtidens SEO [2025] Bild till AI:s Revolution: 7 Smarta Strategier för Framtidens SEO [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-VEL4TwYIGO7MyuK2yOIu7IlF-497x497x0x142x497x211x1744154197.png.pagespeed.ic.51kr7JQ_u1.jpg)

![AI-Marknadsföring 2025: 7 Smarta Strategier [Guide] Bild till AI-Marknadsföring 2025: 7 Smarta Strategier [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-CKfqnvP6yS0ZJivXDfIbpu6o-497x497x0x142x497x211x1744113749.png.pagespeed.ic.YJx1tXq8DR.jpg)
![7 Smarta Sätt att Boost Din E-handel [2025 Guide] Bild till 7 Smarta Sätt att Boost Din E-handel [2025 Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-aui4jpjEcMUpmt3ECrHRIynP-497x497x0x142x497x211x1744111953.png.pagespeed.ic.NwfEPu78Hw.jpg)

![Digitala Reklamstrategier: 7 Sätt att Navigera Osäkra Tider [2025] Bild till Digitala Reklamstrategier: 7 Sätt att Navigera Osäkra Tider [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-02uIwVvb3nCfnrOxwSpA791V-497x497x0x142x497x211x1744051683.png.pagespeed.ic.0i0HMtt5tz.jpg)
![Framtidens Sökning: 7 Smarta Sätt Att Utforska Världen Med AI [Guide] Bild till Framtidens Sökning: 7 Smarta Sätt Att Utforska Världen Med AI [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-r25Qr25k6v19LmM4qjmDXZ0n-497x497x0x142x497x211x1744041729.png.pagespeed.ic.3tt_oPKpL2.jpg)
![Avslöjat: 7 Smarta Sätt AI Stoppar Fejkade Recensioner [2025] Bild till Avslöjat: 7 Smarta Sätt AI Stoppar Fejkade Recensioner [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-2ikQTt4LdeUftXO1yvRuyQLd-497x497x0x142x497x211x1744033125.png.pagespeed.ic.latoYirTeE.jpg)
![Digital Annonsering: 7 Smarta Strategier [Minska Kostnaderna] Bild till Digital Annonsering: 7 Smarta Strategier [Minska Kostnaderna]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-1il7HSHh3LREZmEeh5JXxOSH-497x497x0x142x497x211x1744030901.png.pagespeed.ic.pS-rdnuSsP.jpg)
![SEO och Omnikanal: 7 Smarta Strategier för Sömlös Marknadsföring [2025] Bild till SEO och Omnikanal: 7 Smarta Strategier för Sömlös Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-96MoSo6EEBtDY2BDARSWD0PM-497x497x0x142x497x211x1744027333.png.pagespeed.ic.JUAfbK3hpH.jpg)
![AI:s Poängsystem: 7 Avgörande Parametrar för Intelligenta Svar [2025] Bild till AI:s Poängsystem: 7 Avgörande Parametrar för Intelligenta Svar [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-74RXBgXm2ZTBOPiu2kuZoGoN-497x497x0x142x497x211x1743797858.png.pagespeed.ic.zCrCRGzE68.jpg)
![Digital Strategi: 7 Avgörande Insikter [2025] Bild till Digital Strategi: 7 Avgörande Insikter [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-mQ4T3c3CXMGvpjtNpJNglNcE-497x497x0x142x497x211x1743792103.png.pagespeed.ic.tire1Y_UbY.jpg)
![Revolutionera Din Marknadsföring: 7 Visuella Tricks [2025] Bild till Revolutionera Din Marknadsföring: 7 Visuella Tricks [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-h86oGUbefMLkW3GsgnDk6dqc-497x497x0x142x497x211x1743789680.png.pagespeed.ic.lHiW9ryY6k.jpg)
![AI-Driven Dataanalys: 7 Sätt att Förstå Dina Siffror [2025] Bild till AI-Driven Dataanalys: 7 Sätt att Förstå Dina Siffror [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-SSjYcze61Of3himbC7juZ3uu-497x497x0x142x497x211x1743788951.png.pagespeed.ic.IuRHn51xj-.jpg)
![Revolutionera Din E-handel: 7 AI-Trick för Maximal Annonsering [2025] Bild till Revolutionera Din E-handel: 7 AI-Trick för Maximal Annonsering [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-bj90i4Hy8MvrHayCZld14ngc-497x497x0x142x497x211x1743787531.png.pagespeed.ic.ndkgsAFBvj.jpg)

![Därför Misslyckas SEO: 5 Avgörande Insikter [2025] Bild till Därför Misslyckas SEO: 5 Avgörande Insikter [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-vKrXjPlfYZF9R8A4kFJHu47e-497x497x0x142x497x211x1743771805.png.pagespeed.ic.m5d7oGT6Pg.jpg)
![7 smarta sätt att förbättra din digitala synlighet [2025] Bild till 7 smarta sätt att förbättra din digitala synlighet [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-s0PIy2cFACJxLFxhmXw5lPqE-497x497x0x142x497x211x1743768105.png.pagespeed.ic.Cq66SD0hpZ.jpg)
![7 Smarta Sätt att Automatisera Din Marknadsföring [2025] Bild till 7 Smarta Sätt att Automatisera Din Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-EtbbrEp1etwnbntzUueJ9vCB-497x497x0x142x497x211x1743703193.png.pagespeed.ic.zKYd0iUxwm.jpg)
![Generativ AI: 7 Revolutionerande Sätt Sökmotorer Förändras [2025] Bild till Generativ AI: 7 Revolutionerande Sätt Sökmotorer Förändras [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-R1UbFdGrdwqvVPTdkhK6gKVM-497x497x0x142x497x211x1743699017.png.pagespeed.ic.mkyerf20pw.jpg)
![Domännamn 2025: 7 Smarta Strategier för Digital Framgång [Expert Guide] Bild till Domännamn 2025: 7 Smarta Strategier för Digital Framgång [Expert Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Dljcd7SWEEbVJzJmRCSYcJML-497x497x0x142x497x211x1743685294.png.pagespeed.ic.59r4jRlrt4.jpg)
![Avindexerad från Google? 7 Snabba Sätt att Rädda Din Webbplats [2025] Bild till Avindexerad från Google? 7 Snabba Sätt att Rädda Din Webbplats [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-5mVXDjb3pPKznFhfi5Mp2813-497x497x0x142x497x211x1743681808.png.pagespeed.ic.mv-kRUN1wT.jpg)
![AI:s revolution: 7 sätt att dominera sökresultaten [2025] Bild till AI:s revolution: 7 sätt att dominera sökresultaten [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-XArAbQua2brEn9Z9cjUK1H23-497x497x0x142x497x211x1743628609.png.pagespeed.ic.xJNQ3mP1bt.jpg)
![Akut Driftstörning: 7 Kritiska Åtgärder för Digitala Annonsörer [2025] Bild till Akut Driftstörning: 7 Kritiska Åtgärder för Digitala Annonsörer [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-5qTU8li1ribaX0MPidSbzeDU-497x497x0x142x497x211x1743620801.png.pagespeed.ic.r5V9DTOAzO.jpg)
![Teknikjättarnas miljardkamp: 7 avgörande timmar kvar [Chockerande] Bild till Teknikjättarnas miljardkamp: 7 avgörande timmar kvar [Chockerande]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-1dVnSTyJrXsFaoFnvKQKBZla-497x497x0x142x497x211x1743615642.png.pagespeed.ic.rT8BqIz3GT.jpg)
![AI:s sökrevolution: 5 Insikter som Förändrar [Webbnärvaron] Bild till AI:s sökrevolution: 5 Insikter som Förändrar [Webbnärvaron]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-GCg1hBiI38RxtfNvJCLkKyI1-497x497x0x142x497x211x1743615520.png.pagespeed.ic.A4HwkDxa1M.jpg)
![Detaljerade Demografier: 7 Smarta Sätt att Optimera Dina Annonser [2025] Bild till Detaljerade Demografier: 7 Smarta Sätt att Optimera Dina Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-3wk1mmOkUNMXAddQdzc3LASs-497x497x0x142x497x211x1743602538.png.pagespeed.ic.xLxnCTlP4y.jpg)
![Large Language Models: 7 Insikter om Digital Trafik [2025] Bild till Large Language Models: 7 Insikter om Digital Trafik [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-4jpeT5lFbYd8Ia8juPmZL8YH-497x497x0x142x497x211x1743598910.png.pagespeed.ic.yQjPbHARus.jpg)

![9 Experttips: Så Indexerar Du Innehåll [2025] Bild till 9 Experttips: Så Indexerar Du Innehåll [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-AauKPaEGxaVcpKdwkUuRcj2M-497x497x0x142x497x211x1743512558.png.pagespeed.ic.tl-f56yjm6.jpg)
![7 Avgörande SEO-Strategier [efter Senaste Uppdateringen] Bild till 7 Avgörande SEO-Strategier [efter Senaste Uppdateringen]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-UiNkvcRNbHuIDWvojZb2rtez-497x497x0x142x497x211x1743511279.png.pagespeed.ic.wziQBEje0V.jpg)
![Smart Budgivning: 7 Sätt att Revolutionera Dina Digitala Annonser [2025] Bild till Smart Budgivning: 7 Sätt att Revolutionera Dina Digitala Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-jD4SEkFtDppyyy3wZVLFhRDv-497x497x0x142x497x211x1743509018.png.pagespeed.ic.N9YTYTEzeB.jpg)
![Framtidens Digitala Marknadsföring: 7 Viktiga Förändringar [2025] Bild till Framtidens Digitala Marknadsföring: 7 Viktiga Förändringar [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-hOnX1zwdneEIANo8lFvTCQIW-497x497x0x142x497x211x1743445957.png.pagespeed.ic.eo_z7710bs.jpg)
![Digitala Annonser 2025: 7 Nya Strategier för Synlighet [Expert Guide] Bild till Digitala Annonser 2025: 7 Nya Strategier för Synlighet [Expert Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Sr0pGvLD6PUezNfGzCPpM8wa-497x497x0x142x497x211x1743443485.png.pagespeed.ic.HubJgo5PrM.jpg)
![7 Smarta Verktyg för Effektivare Digitala Reklamkampanjer [2025] Bild till 7 Smarta Verktyg för Effektivare Digitala Reklamkampanjer [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-4ValFMJAqwoiDnZxC9rozXD0-497x497x0x142x497x211x1743429779.png.pagespeed.ic.qceoDenv3X.jpg)
![AI-Driven Sökning: 7 Revolutionerande Trender [2025] Bild till AI-Driven Sökning: 7 Revolutionerande Trender [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-wXOfCh6KdTVutzyAKxv7JXqJ-497x497x0x142x497x211x1743426141.png.pagespeed.ic.XcMaRr1Hgx.jpg)
![Ad Hijacking Avslöjat: 7 Smarta Sätt Att Skydda Dina Annonser [2025] Bild till Ad Hijacking Avslöjat: 7 Smarta Sätt Att Skydda Dina Annonser [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-3YvkrXsbznwML14P3VJpajGI-497x497x0x142x497x211x1743418911.png.pagespeed.ic.OdnghP8_rx.jpg)
![Digital Annonsering: Miljonuppgörelse Avslöjar [7 Viktiga Insikter] Bild till Digital Annonsering: Miljonuppgörelse Avslöjar [7 Viktiga Insikter]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Ge4EUSyBhV4WTtaQU53itY1o-497x497x0x142x497x211x1743199919.png.pagespeed.ic.bScy-kWFGM.jpg)
![5 Undervärdera Färdigheter Som Lyfter Din Digitala Marknadsföring [2025] Bild till 5 Undervärdera Färdigheter Som Lyfter Din Digitala Marknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-e4WHW8Gq515mGkxSChKVuSn4-497x497x0x142x497x211x1743166999.png.pagespeed.ic.CRsSjZmCvz.jpg)
![Llms.txt: 7 Revolutionerande Sätt AI Crawlar Webbinnehåll [2025] Bild till Llms.txt: 7 Revolutionerande Sätt AI Crawlar Webbinnehåll [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-zgKIt8NvV8V1xhSwQvInnuMO-497x497x0x142x497x211x1743164278.png.pagespeed.ic.3JM3sYMwSj.jpg)
![AI-Driven Marknadsföring: 7 Smarta Sätt att Öka Din Annonseffekt [2025] Bild till AI-Driven Marknadsföring: 7 Smarta Sätt att Öka Din Annonseffekt [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-TDLwo5SUuyaBboKCyNW6pkLj-497x497x0x142x497x211x1743105670.png.pagespeed.ic.W_sSw9UIqa.jpg)
![E-post lever: 7 skäl varför den fortfarande är kung [2025] Bild till E-post lever: 7 skäl varför den fortfarande är kung [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-2amYW1tlvaPooPVM3j35s4pp-497x497x0x142x497x211x1743101439.png.pagespeed.ic.ruDt51S3mn.jpg)
![Nya Spårningskolumner: 7 Smarta Sätt att Förbättra Reklamresultat [2025] Bild till Nya Spårningskolumner: 7 Smarta Sätt att Förbättra Reklamresultat [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-KeOsQzWMrzogJ4F1htCE46Wd-497x497x0x142x497x211x1743089135.png.pagespeed.ic.cAhiJ7uGfq.jpg)
![AI-Funktionen som Försvann: 7 Insikter om Webbsökning [2025] Bild till AI-Funktionen som Försvann: 7 Insikter om Webbsökning [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-N9aF6UPl8LHWQsZB9EzP0Pe1-497x497x0x142x497x211x1743087475.png.pagespeed.ic.dhpMbNHdSe.jpg)


![AI-Optimerad SEO: 6 Smarta Sätt att Synas [2025] Bild till AI-Optimerad SEO: 6 Smarta Sätt att Synas [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-75KyypJ51qjZardjAXCJo30J-497x497x0x142x497x211x1743076909.png.pagespeed.ic.cQplrRVEgB.jpg)
![7 Banbrytande Sätt att Lyfta Din Sökmarknadsföring [2025] Bild till 7 Banbrytande Sätt att Lyfta Din Sökmarknadsföring [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-JaTbgGDTOH6gja4B52I5qkRl-497x497x0x142x497x211x1743019689.png.pagespeed.ic.p4cMEAL8fV.jpg)
![Maximize Conversion Value: 7 Smarta Tips för Google Ads [2025] Bild till Maximize Conversion Value: 7 Smarta Tips för Google Ads [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-dBCAozvsGyieCJZOS77pVSmf-497x497x0x142x497x211x1743001492.png.pagespeed.ic.-9jF7fTiO6.jpg)
![7 Smarta Sätt att Bygga en Webbplats [2025 Guide] Bild till 7 Smarta Sätt att Bygga en Webbplats [2025 Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-xE88g8siyfmlXCeK7TSFz9Mx-497x497x0x142x497x211x1742998366.png.pagespeed.ic.I_YKJjfBMI.jpg)
![SEO 2025: 7 Hemligheter för Digitalt Genombrott [Expertguide] Bild till SEO 2025: 7 Hemligheter för Digitalt Genombrott [Expertguide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-xT9YdRVAMiKSrlcfEIIk5Iow-497x497x0x142x497x211x1742990548.png.pagespeed.ic.an6TPglleZ.jpg)
![AI, Marknadsföring och Framtidens Byråer: 7 Trender [2025] Bild till AI, Marknadsföring och Framtidens Byråer: 7 Trender [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-foJPFjopj6bS4pi8zbsylABt-497x497x0x142x497x211x1742986967.png.pagespeed.ic.iwlqfMeDCn.jpg)
![AI-Sökresultat Expanderar: 9 Europeiska Länder [2025] Bild till AI-Sökresultat Expanderar: 9 Europeiska Länder [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ddhOV6yagvUWv8c0wdVYVUKW-497x497x0x142x497x211x1742983059.png.pagespeed.ic.qzjqQn1qiM.jpg)
![Framtidens Sökning: 7 Revolutionerande AI-Trender [2025] Bild till Framtidens Sökning: 7 Revolutionerande AI-Trender [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-A6NBTNMmmbCUWi23aY0cX1Kb-497x497x0x142x497x211x1742922226.png.pagespeed.ic.tzKrfw1C7b.png)
![Geomärkning: 7 Smarta Sätt Att Öka Din Lokala Synlighet [2025] Bild till Geomärkning: 7 Smarta Sätt Att Öka Din Lokala Synlighet [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-v6hwdW40vSvDlSzt7fogZGT0-497x497x0x142x497x211x1742907839.png.pagespeed.ic.Cr_QN0FYiN.png)
![AI-Optimering: 6 Smarta Sätt att Synas [2025] Bild till AI-Optimering: 6 Smarta Sätt att Synas [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-Dx2vfrRdXmSlJA0dsqb066ow-497x497x0x142x497x211x1742904153.png.pagespeed.ic.jzpdZDyuIT.jpg)
![Digitala Hinder: 7 Kritiska Problem för Små Företag [2025] Bild till Digitala Hinder: 7 Kritiska Problem för Små Företag [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-WA2Qw55iUFADp8boK1BqfKrF-497x497x0x142x497x211x1742904148.png.pagespeed.ic.Ek31taGzCm.jpg)
![Framtidens Sökning: 7 Smarta AI-Knep [Revolutionerar Webben] Bild till Framtidens Sökning: 7 Smarta AI-Knep [Revolutionerar Webben]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-tOT1YwnfCCLKh2yPPt5rWeid-497x497x0x142x497x211x1742855626.png.pagespeed.ic.trCF1z4skO.jpg)

![SEO-Framgång: 7 Smarta Steg för Synlighet [2025] Bild till SEO-Framgång: 7 Smarta Steg för Synlighet [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-sYS2afTYthmB26tvXKPDeVeL-497x497x0x142x497x211x1742821339.png.pagespeed.ic.74JZAoG7L6.jpg)

![Slösa inte bort din Google Ads-budget: 7 smarta tips [2025] Bild till Slösa inte bort din Google Ads-budget: 7 smarta tips [2025]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-20QYHlb7zsMbH6t7gKslmENU-497x497x0x142x497x211x1742814133.png.pagespeed.ic.rAD-FZyXnv.jpg)
![Sökmotorernas framtid: 7 insikter för digitalt innehåll [2024] Bild till Sökmotorernas framtid: 7 insikter för digitalt innehåll [2024]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-KVFl0MDXuro8Y7PsC8VPjq9n-497x497x0x142x497x211x1742593756.png.pagespeed.ic.8_mhIEb7_X.jpg)
![Digitala Drömjobb: 7 Häftiga Karriärer Inom Sökmarknadsföring [2024] Bild till Digitala Drömjobb: 7 Häftiga Karriärer Inom Sökmarknadsföring [2024]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-PFXOALhwgMReURDq1lSWt5E6-497x497x0x142x497x211x1742586569.png.pagespeed.ic.WLHA3flGJD.jpg)
![7 Smarta Sätt Att Optimera Dina Digitala Annonser [Guide] Bild till 7 Smarta Sätt Att Optimera Dina Digitala Annonser [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-HryLmoc6VJ5PlVNuNke0oAPj-497x497x0x142x497x211x1742571476.png.pagespeed.ic.5c0fqpDPuk.jpg)
![9 Smarta Tricks: Så Maxar Du Din Marknadsföringsbudget [2024] Bild till 9 Smarta Tricks: Så Maxar Du Din Marknadsföringsbudget [2024]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-f6SrTjTfmdOWdndd6Hzrbsoy-497x497x0x142x497x211x1742568233.png.pagespeed.ic.NMjs_FW8b4.jpg)

![7 Smarta Sätt att Optimera Webbanalys [Ny Metod] Bild till 7 Smarta Sätt att Optimera Webbanalys [Ny Metod]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-00t3XUAVNvPvgb7L7PnAxy6g-497x497x0x142x497x211x1742567586.png.pagespeed.ic.Gyw8w8ERW9.jpg)
![Google Ads 2025: 7 Smarta Strategier för Lönsam Marknadsföring [Guide] Bild till Google Ads 2025: 7 Smarta Strategier för Lönsam Marknadsföring [Guide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-heJbH8uwmiKcJhnh0xJpxexi-497x497x0x142x497x211x1742566493.png.pagespeed.ic.o_8x18clzH.jpg)
![6 Kraftfulla Chrome-Tillägg för Effektiv PPC [Marknadsföring] Bild till 6 Kraftfulla Chrome-Tillägg för Effektiv PPC [Marknadsföring]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-ejJ8cgYVue5BhhqSZTKO6BnN-497x497x0x142x497x211x1742562189.png.pagespeed.ic.e3WjVlzQ5x.jpg)
![7 Smarta Trick för Landningssidor Som Konverterar [Expertguide] Bild till 7 Smarta Trick för Landningssidor Som Konverterar [Expertguide]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-6u5fdfFEPyGLCNth9iD02XUu-497x497x0x142x497x211x1742549702.png.pagespeed.ic.G8eMxbDYrh.jpg)
![9 Smarta Sätt att Maximera Din Marknadsföringsbudget [2024] Bild till 9 Smarta Sätt att Maximera Din Marknadsföringsbudget [2024]](https://profitmedia.se/wp-content/uploads/brizy/imgs/ximg-pwPizQuCX0w9o1LmMMsTzhtZ-497x497x0x142x497x211x1742549438.png.pagespeed.ic.dgrjXC6FMF.jpg)